
こんにちは。
CocoonカスタマイザーのYoshitaka( @yandkstudio_y )です!
この記事は、カスタマイズ記事を多く執筆されている「ぽんひろさん」の記事を参考に書かせて貰っています。
ぽんひろさんの記事では、異なるWordPressのテーマで動くことをメインとしているので、HTMLコードを毎回QuickTagから呼び出す設定にしてあります。
しかし、Cocoonのデフォルトテーブルから見出しを固定できるようにして欲しい!って思いが強かったので、アイデアだけを頂き、デフォルトテーブルから見出しを固定できるようにしました。
今回は、Cocoonのデフォルトのテーブルでテーブルの見出し要素を固定するカスタマイズ方法をご紹介します。
完成イメージ
今回の実装するテーブルの見出し固定の完成イメージは以下の通りです。
| 列の見出し(1) | 列の見出し(2) | 列の見出し(3) | 列の見出し(4) | |
| 行の見出し(1) | 1行目:ここにテキストor画像 | 1行目:ここにテキストor画像 | 1行目:ここにテキストor画像 | 1行目:ここにテキストor画像 |
| 行の見出し(2) | 2行目:ここにテキストor画像 | 2行目:ここにテキストor画像 | 2行目:ここにテキストor画像 | 2行目:ここにテキストor画像 |
Cocoonは初期設定で「スクロールができます」というスクロールヒントが出てくれるのが本当に有難いです!
では、早速カスタマイズの方法をご説明します。
カスタマイズ方法
テーブルの見出しを固定する方法は以下のcssを外観 > テーマエディター > style.cssにコピーすればOKです!
/* テーブル(表)の設定 */
.scrollable-table {
overflow: scroll;
}
/* 一番左の列の固定 */
.wp-block-table tbody tr:first-of-type {
background-color: #FFF4E0; /* 見出しの背景色を指定 */
position: -webkit-sticky;
position: sticky;
z-index: 1;
}
/* 一番上の行の固定 */
.wp-block-table tbody tr td:first-of-type {
background-color: #FFF4E0; /* 見出しの背景色を指定 */
position: -webkit-sticky;
position: sticky;
left: 0;
z-index: 2;
}
/* テーブルの要素を中央揃えに */
.wp-block-table td {
vertical-align:middle !important;
text-align:center;
padding:10px !important; /* テーブルの縦の要素の距離感をお好みで */
}色を変えたりしたい場合は、コメントにある部分のカラーコード変えてください。
カラーコードを調べたい場合は以下のサイトなどがあります。
実際に使ってみる
改めて説明する必要は無いとは思いますが、初心者の方の為、実際に使ってみた場合の手順を紹介しておきます。
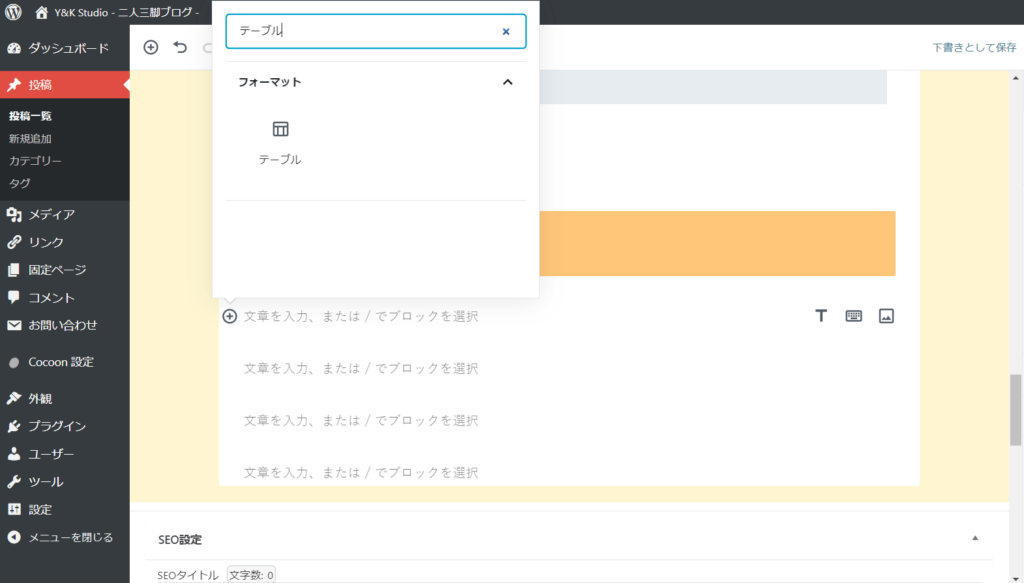
STEP1 : ブロックの追加から、テーブルを選択する

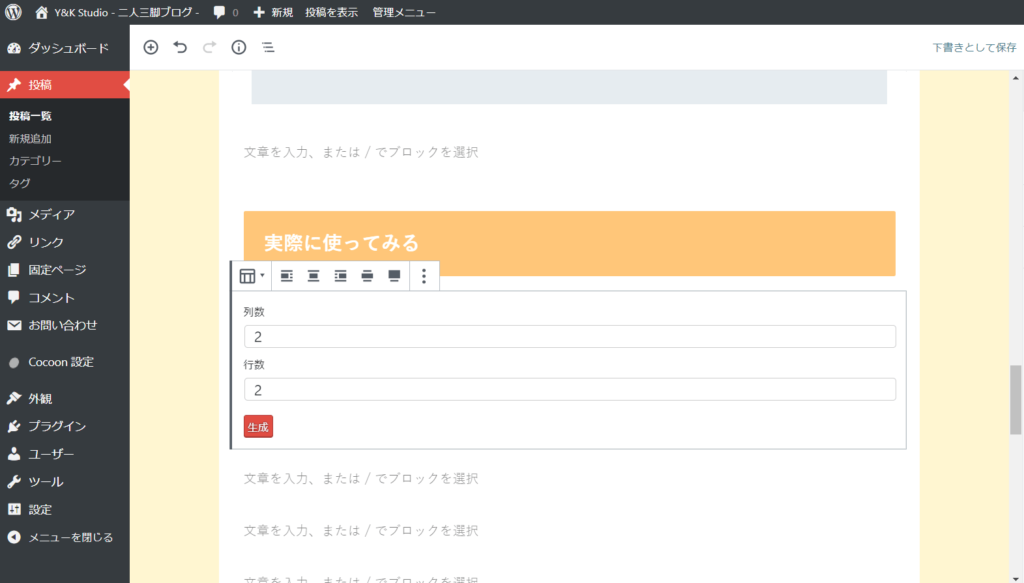
STEP2 : テーブルの列と行を指定する

後はテーブルの列と行に要素を書き込めば、見出しが固定されているのを確認できます。
Cocoonカスタマイズをしています
今回は、WordPressの無料テーマ「Cocoon」限定のテーブルカスタマイズ方法をご紹介しました。
【2019年11月18日追記】
実は先週にあったcocoonアップデートの記事の中で、私がQiitaに書いていたCocoonのカスタマイズ記事(本記事と内容は同じ)が参考としてあがっていました!
まだまだカスタマイズの腕も未熟ですが、公式に参考にされたこともある人が書いてるんだ~程度に思って貰えたら嬉しい限りです。
以下のリンクから、WordPressやCocoonのカスタマイズ記事が読めますので、良かったらご覧ください!




コメント
有用な情報ありがとうございます。
CSSをコピペさせていただいたのですが、
一番上の行の固定ができませんでした。
F12で検索を要素の確認をしたところ、
STICKYは機能しているようなのですが、
一緒にスクロールされてしまうようです…