
こんにちは。
CocoonカスタマイザーのYoshitakaです。
この記事では私たちのブログ『Y&K Studio – 二人三脚ブログ -』でも実際に使用しているCocoonのカスタマイズ方法を纏めております。
【人気】目次:SANGO風に可愛くしよう!
Cocoonのデフォルトの目次はシンプルすぎる!可愛くしたい!って人は要チェック!

アイコンボックス:SWELL風に表示する
Cocoonユーザーの皆さん、スマホで自分のアイコンボックスを見てください。
デザインが少し微妙じゃないですか?
もしデザインが微妙だって感じたならこの記事読んでみてください。
一発でイケてるデザインになりますから!
ボックス:SANGO風の可愛いボックス使いたくない?
有料テーマの魅力って何だと思いますか?
私はデフォルトで用意されているボックスとかのデザインの豊富さだと思うんですよね。
ってことで、無料テーマ『Cocoon』でも有料テーマと同じボックスが使えるカスタマイズ方法がこれ。
あれ?これって有料テーマのブログ?って言われましょうよ!
SANGOでお馴染み?のMEMOボックス
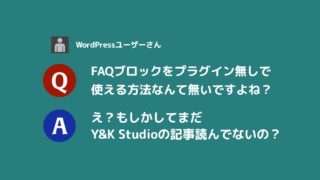
ボックス : FAQボックス
実は割と個人的に使いたかったカスタマイズNo.1なんですけど、共感してくれる人いますかね?
吹き出しで質問役と回答役を用意してもいいんですけど、やっぱりあると便利なFAQだと私は思います。
ちなみに、CocoonにはデフォルトでFAQボックスが有りません!!!
※Cocoon開発者のわいひらさんが有料ですが、使用可能にしてくださいました。使用方法は以下のFAQカスタマイズにリンクを載せておりますのでご確認ください。
- 質問です
- 回答です
- ここは何のブログですか?
- WordPressカスタマイズがメインの雑記ブログです
- Y&K Studio って何ですか?
- YoshitakaとKanaのStudioです
テーブル:CSSだけで見出しを固定しよう
Cocoon製作者の「わいひら」さんにも参考にしてもらったカスタマイズ方法です。
まぁ今はCocoonデフォルトでも同じようなことができますが、私的に自分のカスタマイズ方法の方がシンプルで好きです。
| Cocoonデフォルトテーブル | 見出し1つ目 | 見出し2つ目 | 見出し3つ目 |
| こんな風に見出しを 固定することが可能です | 見出しの背景だけ色を付けることも可能です | 基本的にスマホ用のカスタマイズといってもいいです | 勿論、パソコンでも固定されます |
ショートコード:カテゴリーラベル表示したくない?
これは固定ページを自作して、それをフロントページにしている人に最も読んでもらいたい記事です。
有名カスタマイザーの「ぽんひろ」さんの記事などでトップページにショートコードで新着記事や人気記事を呼び出している人~!そこにカテゴリーラベル表示させたくないですか~?

ショートコード:投稿日・更新日を表示したくない?
これまた同じく固定ページを自作して、それをフロントページにしている人に是非読んでもらいたい!
ショートコードで新着記事や人気記事を呼び出すと投稿日や更新日は表示されないんです。
でもこの記事読んだら一発解決します!

本文:本文の幅が広いのを調整する
これは本当に個人の好みにも依存するので、大きくは言えませんがCocoonのデフォルトだと本文の幅が広いんですよね。それが私的には結構読みづらいと感じています。
なので、有料テーマの「SWELL」を参考に本文の幅を変えちゃうカスタマイズ方法をご紹介!

オリジナルトップページ:読んでほしい記事をトップに!
Cocoonのデフォルトトップページは新着記事を幾つか表示するだけで、読んでほしい記事や人気記事を上位に表示することができません。
それってかなり勿体ないことだと思うので、誰でも簡単にカスタマイズできるオリジナルトップページの作り方をご紹介します。

タイムライン:旅行系の記事には必須レベル!?
基本的なタイムラインって移動時間を表示することができません。
旅行系の記事を多く執筆してる!って人は一度見てみてください。
絶対使いたくなりますよ!

【新着】表・テーブル:スマホでは読みやすい縦型に!
スマホだと表・テーブルが崩れてる!?って思いをした方いますか?
そんな悩みを一瞬で解決できるカスタマイズ記事はこちらですよ~!














コメント