
こんにちは。
CocoonユーザーでCocoonカスタマイザーのYoshitakaです。
皆さんはWordPress有料テーマの中でも大人気テーマのSWELLというものをご存知ですか?
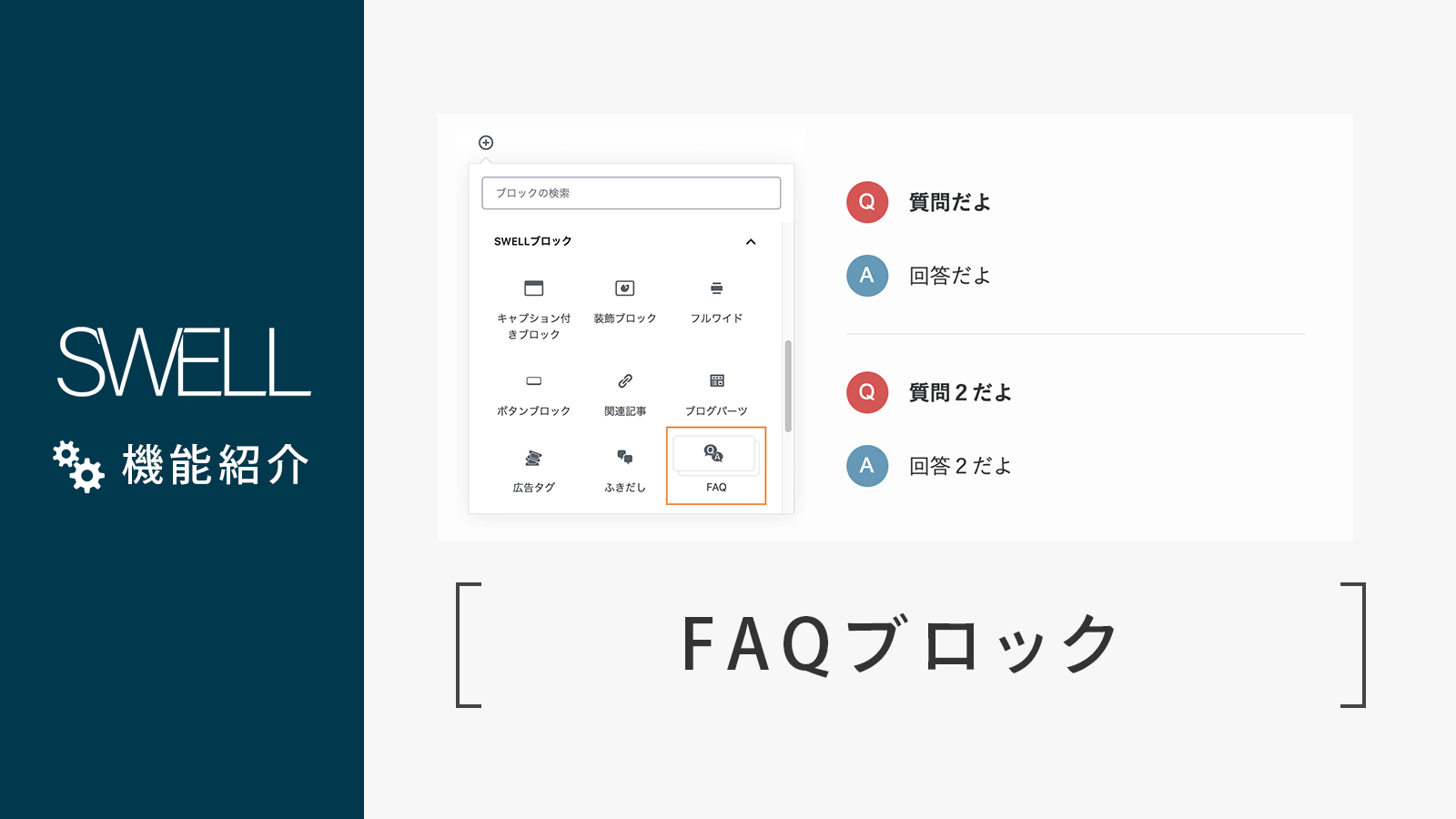
SWELLはCocoonには無いブロック要素を幾つか持っており、その1つにSWELL独自のFAQブロックというものがあります。
簡単にFAQを設置できる何てSWELLユーザーが羨ましい!
自分もSWELLのように簡単にFAQを使いたい!ってことで、自作しちゃいました(笑)
ということで今回は、SWELLで用意されているようなFAQブロックを誰でもコピ&ペーストで使える方法をご紹介します!
※Cocoon開発者わいひらさんのほうで有料FAQを利用できるようになったので、基本はそちらを使用することをおすすめします。
完成イメージ
完成イメージは以下の通り。
今回のデザインはSWELLそのもののデザインを変えずに使用できるようにしました。
- ここに質問を入力します
- ここに回答を入力します
- デザインは幾つありますか?
- 現在は1つのみです。
随時追加したいと思っています。 - 誰が作成しましたか?
- Y&K StudioのYoshitakaです
カスタマイズ方法
手順は以下の通りです。
- STEP1PHPをコピー & ペースト外観 > テーマエディター > function.phpにペーストします
- STEP2CSSをコピー & ペースト外観 > テーマエディター > style.cssにペーストします
- STEP3AddQuickTagに登録ショートコードをAddQuickTagに登録します
STEP1 : PHPをコピー & ペースト
下記コードを 外観 > テーマエディター > function.php にペーストしてください。
//FAQ ショートコード
add_shortcode('faq', 'faq_shortcode');
if ( !function_exists( 'faq_shortcode' ) ):
function faq_shortcode( $atts, $content = null ){
extract( shortcode_atts( array(
'color' => null,
'marker' => null,
'icon' => null,
), $atts ) );
$content = remove_wrap_shortcode_wpautop('faq_item', $content);
$content = do_shortcode( shortcode_unautop( $content ) );
$tag .= '<dl class="faq_block">'.
$content.
'</dl>';
return apply_filters('faq_tag', $tag);
}
endif;
//FAQ_Item ショートコード
add_shortcode('faq_item', 'faq_item_shortcode');
if ( !function_exists( 'faq_item_shortcode' ) ):
function faq_item_shortcode( $atts, $content = null ){
extract( shortcode_atts( array(
'question' => null,
'answer' => null,
), $atts ) );
$content = do_shortcode( shortcode_unautop( $content ) );
$tag .= '<dt class="faq_q">'.$question.'</dt>'.
'<dd class="faq_a">'.$answer.'</dd>';
return apply_filters('faq_item_tag', $tag);
}
endif;STEP2 : CSSをコピー & ペースト
下記コードを 外観 > テーマエディター > style.css にペーストしてください。
.article dd {
margin-left: 0;
}
.faq_block .faq_q::before,
.faq_block .faq_a::before {
color: #fff;
box-shadow: none;
border-radius: 50%;
position: absolute;
top: .75em;
left: 0;
display: block;
width: 2em;
line-height: 2;
text-align: center;
font-family: Arial,sans-serif;
}
.faq_block .faq_q::before {
font-weight: 400;
content: "Q";
background-color: #d55656;
}
.faq_block .faq_a::before {
content: "A";
background-color: #6599b7;
}
.faq_block .faq_q,
.faq_block .faq_a {
position: relative;
padding: 0.75em 1em 1em 3em;
line-height: 1.8;
}
.faq_block .faq_q {
font-weight: 700;
}
.faq_block .faq_a:not(:last-child) {
margin-bottom: 1em;
padding-bottom: 2em;
border-bottom: solid 1px rgba(200,200,200,.5);
}
.faq_block .faq_q {
font-weight: 700;
}STEP3 : AddQuickTagに登録
AddQuickTagって何?という方は先に以下のリンクを御覧ください。
以下のショートコードをAddQuickTagに登録してください。
[faq]
[faq_item question="質問です" answer="回答です"][/faq_item]
[faq_item question="質問です" answer="回答です"][/faq_item]
[faq_item question="質問です" answer="回答です"][/faq_item]
[/faq]上のショートコードを登録しておけば最初から3つFAQが表示されます。
もし、3つ以上欲しい場合は[faq_item question="質問です" answer="回答です"][/faq_item]を【faq】内に追記してください。
WordPress・Cocoonのカスタマイズしています
今回は、最近人気のWordPress有料テーマSWELLで使われているFAQブロックをCocoonでも使えるようにするカスタマイズ方法をご紹介しました。
当ブログではこれ以外にも多くのカスタマイズ記事を執筆しているので、良かったらご覧ください。






コメント