
疑問くん
・スマホだと表(テーブル)が崩れてしまう
・コピペだけでレスポンシブ対応した表は作れないの?
そんな悩みを解決します!
実は、今回のカスタマイズに関しては既に「ぽんひろさん」という方がやっています。
しかし、上記の記事は『Cocoonのデフォルトで用意されている表(テーブル)に対応していない』『ヘッダーがある表に対応していない』など所々に問題があります。
そこで、今回はそれらの問題点を全て解消したカスタマイズ記事をご紹介。
本記事の魅力
- Cocoonデフォルトの表に対応
- ヘッダーがある表に対応
- 読者がクリックせずに表を全部読める
この記事の内容
完成イメージ
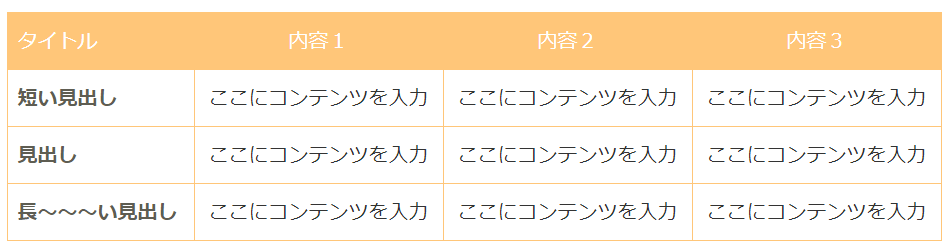
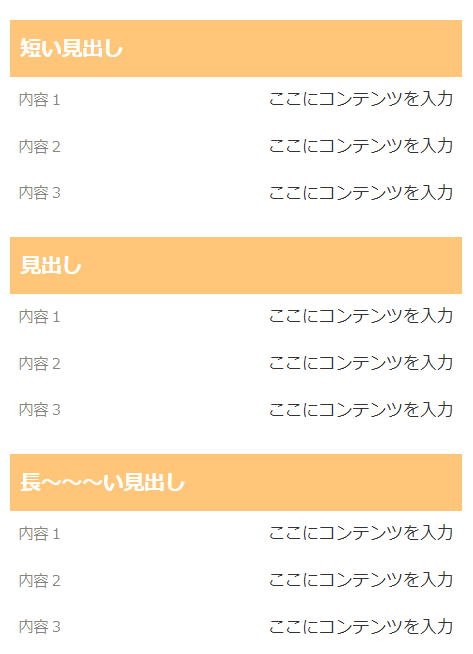
完成イメージはこちら。
パソコン画面

スマホ画面

カスタマイズ方法
手順は以下の通り。
カスタマイズ手順
- STEP1CSSをコピー & ペースト外観 > テーマエディター > style.cssにペースト
- STEP2JavaScriptをコピー & ペースト外観 > テーマエディター > javascript.cssにペースト
STEP1:CSSをコピー & ペースト
table {
width: 100%;
margin-bottom: 1.5em;
border-spacing: 0;
}
table thead {
position: absolute;
clip: rect(1px 1px 1px 1px);
padding: 0;
border: 0;
height: 1px;
width: 1px;
overflow: hidden;
}
table thead tr th {
background-color: #FFC679 !important;
border: 1px solid #FFC679 !important;
font-weight: normal;
text-align: center;
color: white !important;
}
table thead th:first-of-type {
text-align: left;
}
table tbody tr td:first-of-type {
text-align: left;
}
table tbody, tr, th, td {
display: block;
padding: 0;
text-align: left;
white-space: normal;
}
table th, td {
padding: .5em !important;
vertical-align: middle;
}
table tbody tr {
margin-bottom: 1em;
}
table tbody tr:last-of-type {
margin-bottom: 0;
}
table tbody tr td:first-of-type {
background-color: #FFC679 !important;
color: white !important;
text-align: left;
font-weight: bolder;
}
.scrollable-table th, .scrollable-table td {
border: none;
}
.scrollable-table td {
background-color: white;
}
table tbody tr td {
text-align: right;
border-left: none !important;
border-bottom: none !important;
}
table tbody tr td[data-title]:before {
content: attr(data-title);
float: left;
font-size: .9em;
color: rgba(94,93,82,.75);
}
table tbody tr td:nth-child(1):before {
content: none;
}
@media screen and (min-width: 30em) {
table th, td {
padding: .75em .5em;
}
}
@media screen and (min-width: 48em) {
table thead {
position: relative;
clip: auto;
height: auto;
width: auto;
overflow: auto;
}
table tr {
display: table-row;
}
table th, td {
display: table-cell;
padding: .5em;
}
table tbody {
display: table-row-group;
}
table tbody tr {
display: table-row;
border-width: 1px;
}
table tbody tr td:first-of-type {
background-color: white !important;
color: rgba(94,93,82,1) !important;
text-align: left;
}
table tbody tr td {
border-left: 1px solid #FFC679 !important;
border-bottom: 1px solid #FFC679 !important;
}
table tbody tr td:not(:nth-child(1)) {
text-align: center;
}
table tbody tr td[data-title]:before {
font-size: .9em;
}
table tbody tr td[data-title]:before {
content: none;
}
table, td, th {
border-collapse: collapse;
border:1px solid #FFC679;
}
}
@media screen and (min-width: 62em) {
table th, td {
padding: .75em .5em;
}
}
@media screen and (min-width: 75em) {
table th, td {
padding: .75em;
}
}
@media screen and (max-width: 480px){
.wp-block-table td {
font-size: .9em !important;
}
table tbody tr td:first-of-type {
font-size: 1.1em !important;
}
}
figure.wp-block-table table {
width: 100%;
}STEP2:JavaScriptをコピー & ペースト
$('table').each(function(index, table) {
var data = [];
$('th', table).each(function(index, th) {
data.push($(th).text());
});
$('td', table).each(function(index, td) {
td.setAttribute('data-title', data[td.cellIndex]);
});
});カラーバリエーション5選
5つのカラーバリエーションを用意しています。
使用したいもののCSSを選び、上記のCSSの該当箇所に上書きしてください。
ブルー
| タイトル | 内容1 | 内容2 |
|---|---|---|
| 見出し | ここにコンテンツを入力 | ここにコンテンツを入力 |
| 見出し | ここにコンテンツを入力 | ここにコンテンツを入力 |
| 見出し | ここにコンテンツを入力 | ここにコンテンツを入力 |
CSS
/* 15行目 */
table thead tr th {
background-color: #f0f9ff !important;
border: 1px solid #f0f9ff !important;
font-weight: normal;
text-align: center;
color: white !important;
}
/* 44行目 */
table tbody tr td:first-of-type {
background-color: #f0f9ff !important;
color: black !important;
text-align: left;
font-weight: bolder;
}
/* 75行目 */
@media screen and (min-width: 48em) {
/* 102行目 */
table tbody tr td {
border-left: 1px solid #f0f9ff !important;
border-bottom: 1px solid #f0f9ff !important;
}
/* 115行目 */
table, td, th {
border-collapse: collapse;
border:1px solid #f0f9ff;
}
}ピンク
| タイトル | 内容1 | 内容2 |
|---|---|---|
| 見出し | ここにコンテンツを入力 | ここにコンテンツを入力 |
| 見出し | ここにコンテンツを入力 | ここにコンテンツを入力 |
| 見出し | ここにコンテンツを入力 | ここにコンテンツを入力 |
CSS
/* 15行目 */
table thead tr th {
background-color: #fff1f0 !important;
border: 1px solid #fff1f0 !important;
font-weight: normal;
text-align: center;
color: white !important;
}
/* 44行目 */
table tbody tr td:first-of-type {
background-color: #fff1f0 !important;
color: black !important;
text-align: left;
font-weight: bolder;
}
/* 75行目 */
@media screen and (min-width: 48em) {
/* 102行目 */
table tbody tr td {
border-left: 1px solid #fff1f0 !important;
border-bottom: 1px solid #fff1f0 !important;
}
/* 115行目 */
table, td, th {
border-collapse: collapse;
border:1px solid #fff1f0;
}
}グリーン
| タイトル | 内容1 | 内容2 |
|---|---|---|
| 見出し | ここにコンテンツを入力 | ここにコンテンツを入力 |
| 見出し | ここにコンテンツを入力 | ここにコンテンツを入力 |
| 見出し | ここにコンテンツを入力 | ここにコンテンツを入力 |
CSS
/* 15行目 */
table thead tr th {
background-color: #f2fbef !important;
border: 1px solid #f2fbef !important;
font-weight: normal;
text-align: center;
color: white !important;
}
/* 44行目 */
table tbody tr td:first-of-type {
background-color: #f2fbef !important;
color: black !important;
text-align: left;
font-weight: bolder;
}
/* 75行目 */
@media screen and (min-width: 48em) {
/* 102行目 */
table tbody tr td {
border-left: 1px solid #f2fbef !important;
border-bottom: 1px solid #f2fbef !important;
}
/* 115行目 */
table, td, th {
border-collapse: collapse;
border:1px solid #f2fbef;
}
}グレー
| タイトル | 内容1 | 内容2 |
|---|---|---|
| 見出し | ここにコンテンツを入力 | ここにコンテンツを入力 |
| 見出し | ここにコンテンツを入力 | ここにコンテンツを入力 |
| 見出し | ここにコンテンツを入力 | ここにコンテンツを入力 |
CSS
/* 15行目 */
table thead tr th {
background-color: #f1f1f1 !important;
border: 1px solid #f1f1f1 !important;
font-weight: normal;
text-align: center;
color: white !important;
}
/* 44行目 */
table tbody tr td:first-of-type {
background-color: #f1f1f1 !important;
color: black !important;
text-align: left;
font-weight: bolder;
}
/* 75行目 */
@media screen and (min-width: 48em) {
/* 102行目 */
table tbody tr td {
border-left: 1px solid #f1f1f1 !important;
border-bottom: 1px solid #f1f1f1 !important;
}
/* 115行目 */
table, td, th {
border-collapse: collapse;
border:1px solid #f1f1f1;
}
}オリジナル
これは本記事オリジナルのカラーです。
| タイトル | 内容1 | 内容2 |
|---|---|---|
| 見出し | ここにコンテンツを入力 | ここにコンテンツを入力 |
| 見出し | ここにコンテンツを入力 | ここにコンテンツを入力 |
| 見出し | ここにコンテンツを入力 | ここにコンテンツを入力 |
Cocoonカスタマイズをしています
スマホサイズで見ると表(テーブル)が縦にスッキリとしたデザインになる方法をご紹介しました。
これ以外にもCocoonに関するカスタマイズをやっていますので、良ければそちらもご覧ください。



コメント
こんにちは。
この記事で紹介いただいたコードを使用させていただきました。
Cocoonのデフォルトの表に対応しているコード大変たすかりました。
ありがとうございます。