WordPressユーザーの皆さん、こんにちは。
WordPress・CocoonカスタマイザーのYoshitakaです。
今回はWordPressの有料テーマで使われている見出しを使えるようにするカスタマイズ方法をご紹介!
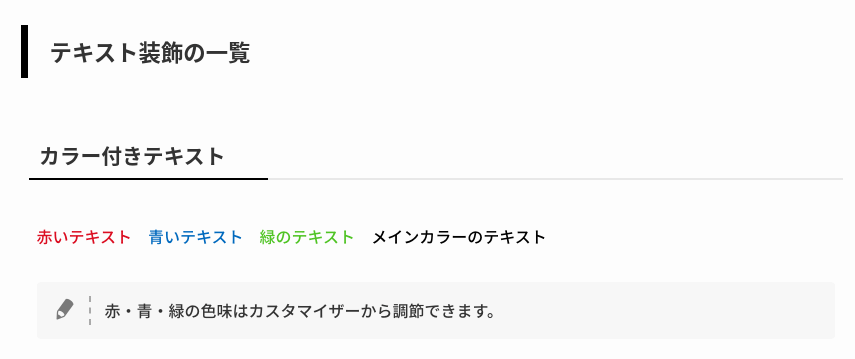
SWELL風 見出し Part 1
完成イメージ

カスタマイズ方法
以下のコードを外観 > テーマエディター > style.css(子テーマ)」もしくは、「外観 > カスタマイズ > 追加CSS」のどちらかにコピー & ペーストしてください。
STEP1 : CSSをコピー & ペースト
.article h2,
.article h3,
.article h4 {
font-weight: 700;
}
.article h2 {
margin: 4em -16px 2em;
padding: .5em 1em;
font-size: 1.4em;
border-right: 0;
border-left: 7px solid #000000; /* 左側の色を変えたい場合はここを変更 */
border-top: 0;
border-bottom: 0;
position: relative;
line-height: 1.4;
}
.article h3::before {
content: "";
width: 100%;
height: 2px;
background: repeating-linear-gradient(90deg, #000000 0%, #000000 29.3%, rgba(150,150,150,.2) 29.3%, rgba(150,150,150,.2) 100%);
position: absolute;
bottom: 0;
left: 0;
z-index: 0;
display: block;
}
.article h3 {
margin: 3em -8px 2em;
padding: 0 .5em .5em;
font-size: 1.3em;
position: relative;
line-height: 1.4;
border: 0;
}
@media screen and (max-width: 480px) {
.article h2 {
margin: 4em -4vw 2em;
font-size: 1.2em;
}
.article h3 {
position: relative;
margin: 3em -2vw 2em;
font-size: 1.1em;
}
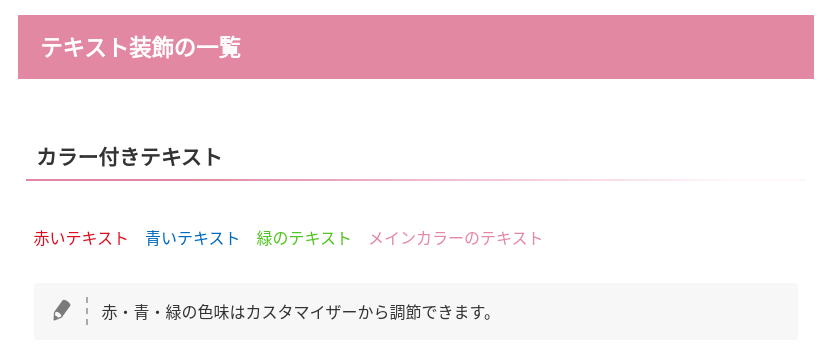
}SWELL風 見出し Part 2
完成イメージ

カスタマイズ方法
以下のコードを外観 > テーマエディター > style.css(子テーマ)」もしくは、「外観 > カスタマイズ > 追加CSS」のどちらかにコピー & ペーストしてください。
.article h2,
.article h3,
.article h4 {
font-weight: 700;
}
.article h2 {
background-color: #e589a2;
padding: .75em 1em;
color: #fff;
margin: 4em -16px 2em;
font-size: 1.4em;
line-height: 1.4;
}
.article h3::before {
content: "";
width: 100%;
height: 2px;
background: repeating-linear-gradient(90deg, #e589a2 0%, #e589a2 20%, rgba(255,206,243,0.2) 90%, rgba(255,206,243,0.2) 100%);
position: absolute;
bottom: 0;
left: 0;
z-index: 0;
display: block;
}
.article h3 {
margin: 3em -8px 2em;
padding: 0 .5em .5em;
font-size: 1.3em;
position: relative;
line-height: 1.4;
border: 0;
}
@media screen and (max-width: 480px) {
.article h2 {
position: relative;
z-index: 1;
margin: 4em -4vw 2em;
font-size: 1.2em;
}
.article h3 {
position: relative;
margin: 3em -2vw 2em;
font-size: 1.1em;
}
}SANGO風 見出し
SANGOの見出しはSANGO製作者のサルワカさんがカスタマイズ前提の見出しを用意されています。
そのため、SANGO風の見出しを用意するとなると全てに対応する必要があるため、現在の所、無しということにしています。
これはカスタマイズ方法を書くつもりが無いというわけではなく、読者の皆様が必要・欲しい見出しのみカスタマイズ記事にしようと思っているということです。
なので以下のリンクから、使いたい見出しがございましたら、コメントくだされば追記していきます。
詰まる所、コメントください(笑)
Cocoonカスタマイズをしています
今回の記事ではSWELL風、SANGO風のみカスタマイズ記事を書きましたが、これら以外にも使いたいデザインがございましたら、コメント頂ければ対応いたします。
また、当ブログでは、Cocoonのカスタマイズ記事やWordPress全般のカスタマイズ記事を執筆しております。
良かったら他の記事もご覧ください!




コメント