こんにちは!
Y&K StudioのKanaです。
3月1日から2021卒就職活動がスタートしましたね。
Yoshitakaも2021卒ということで、就職活動をスタートさせました。

就職活動はどう?ちゃんとやってる?エントリー終わった?

エントリ―したよ!今の所20社くらいかな。

素晴らしい!ESの提出期限は大丈夫?

期限…。いつだっけ。えっと、マイページに行って…。ID…?パスワード…?なんだっけ?20社分も覚えてられない…(泣)

…はー(溜息)。こいつ野放しにしたらダメだな。
就活はしっかり管理して効率的にやらなきゃ!
私がとっても効率的な方法を教えてあげよう!
「Notion」とは?
Notionとは、情報管理ツールの1つです。
ドキュメントやタスク管理、スプレッドシート、カレンダー、How toのまとめ等、様々な機能を持つ万能ツールで、情報を一元管理できます。
個人利用からチームでの利用まで、幅広い用途で使えるのも魅力の1つです。
私は、Notionを「旅行日程のまとめ」「献立の整理」などに利用しており、こちらの活用方法については、別記事で紹介します。
「Notion」の使い方!-就活情報まとめー
今回はNotionの活用方法の1つを紹介します。
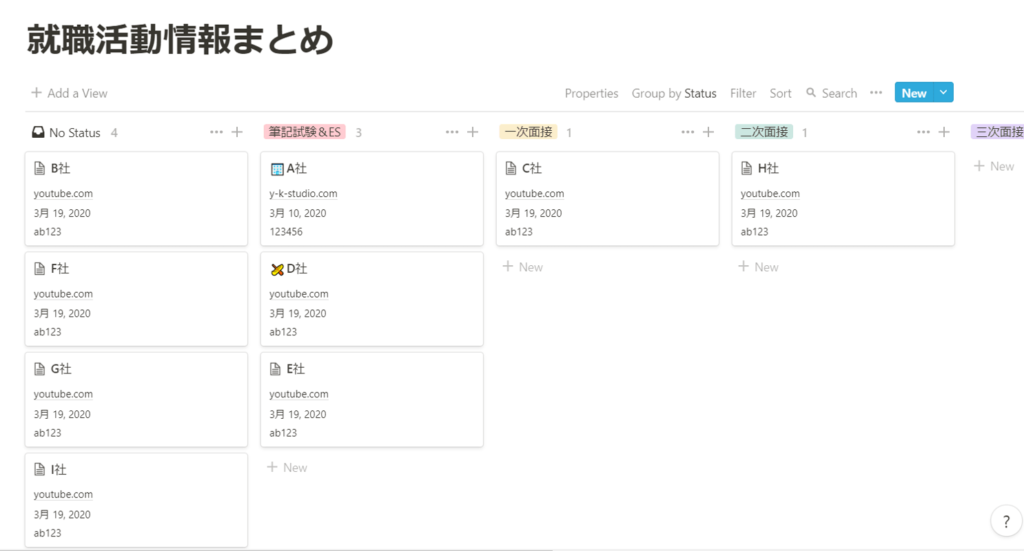
完成イメージ
Boardを使い、どの会社が今どのステータスにいるのか、IDやマイページのURL、次の期限など見やすくしました。

作成手順
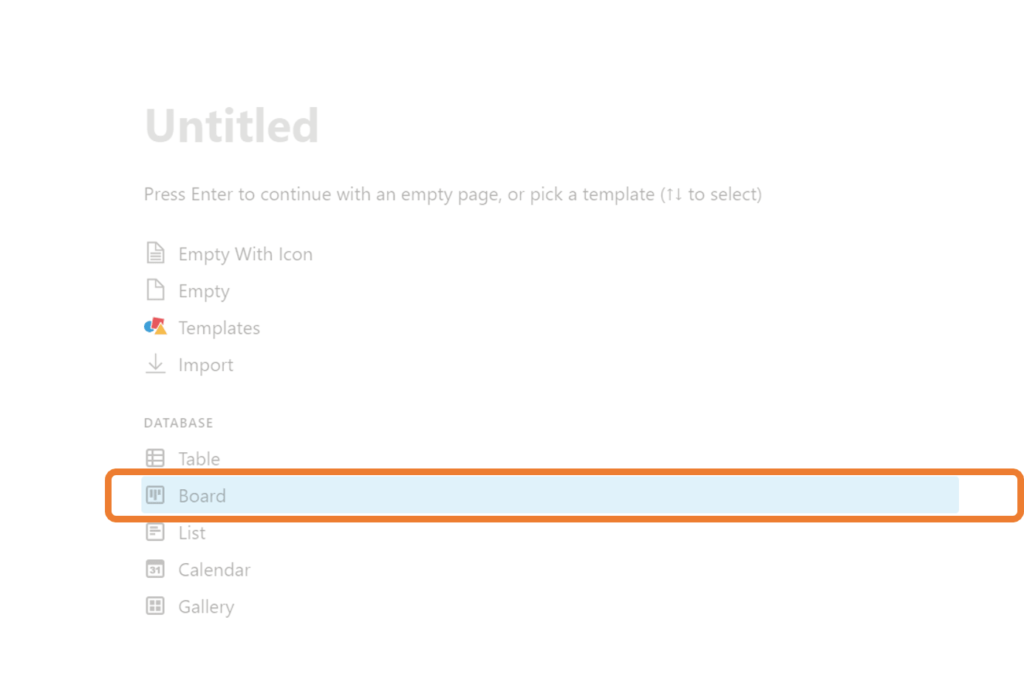
1.新規ページを作成し、「Board」を選択

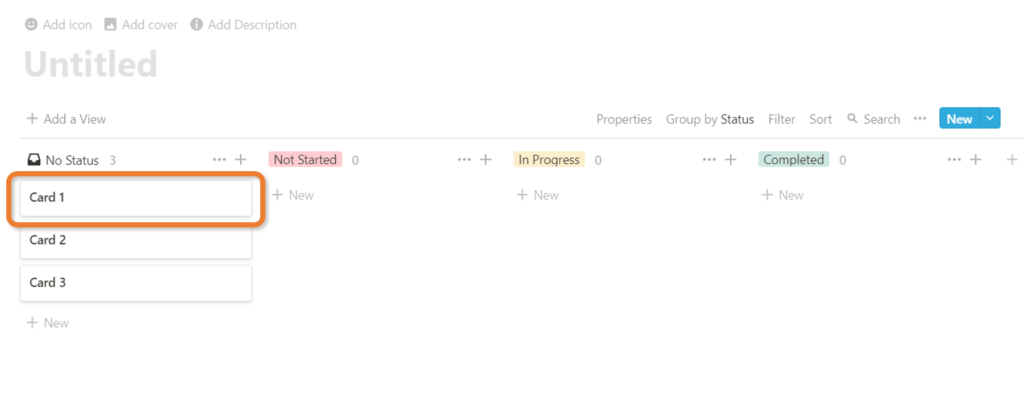
2.カードを作成していく
①カードを選択

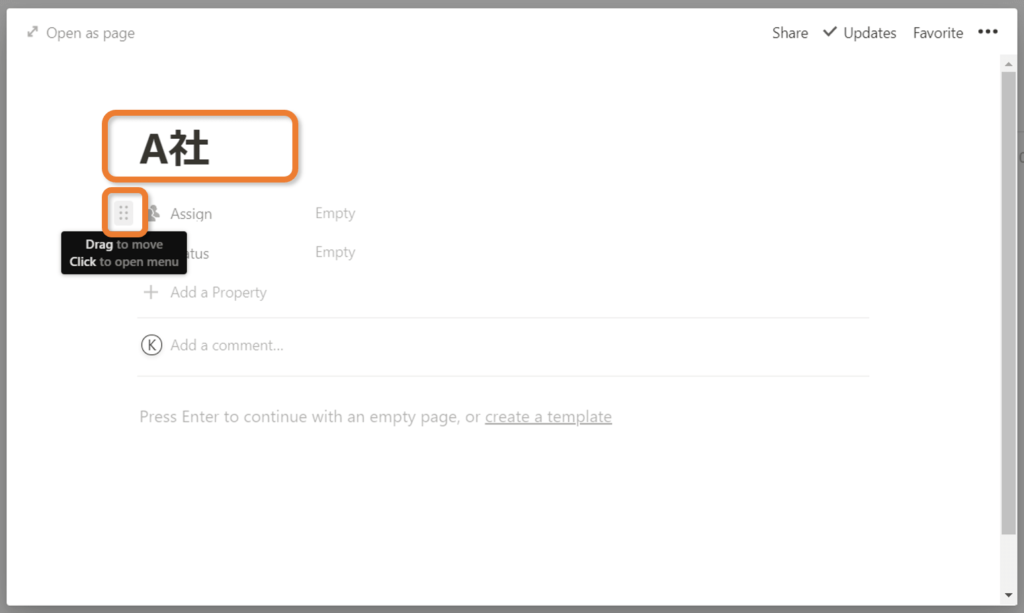
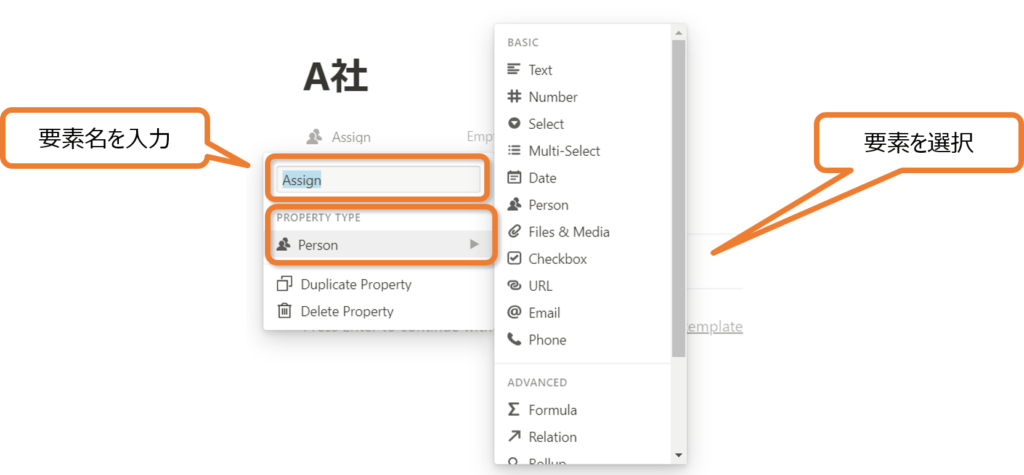
②カードの名前を「会社名」に変更し、要素の左をクリック

③要素を選択

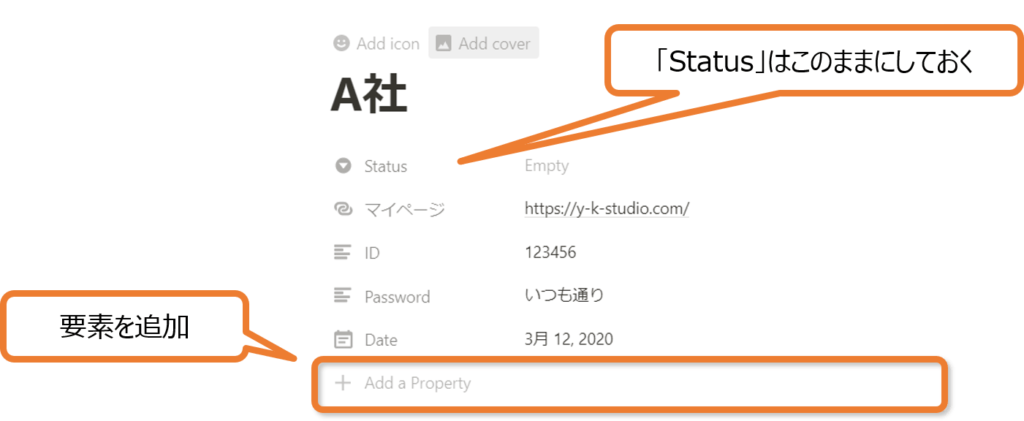
要素を追加するときには、「+Add a Property」をクリック。
「Status」は消さずにそのままにしておきましょう。

今回使用した要素は以下の4つです。
| 要素の種類 | 要素名 | 使用用途 |
|---|---|---|
| URL | マイページ | マイページのURL |
| Text | ID | マイページのログインID |
| Text | パスワード | マイページログインのパスワード ※パスワードそのものは書かないこと 例)いつも通り、誕生日+αなど |
| Date | Date | 次にするES提出期限や面談日 |
これら4つ以外にも必要に応じて、「Files&Media」で資料を添付したり、「Date」を増やし選考結果が分かる日などを追加しても良いと思います。
④詳細情報を記述

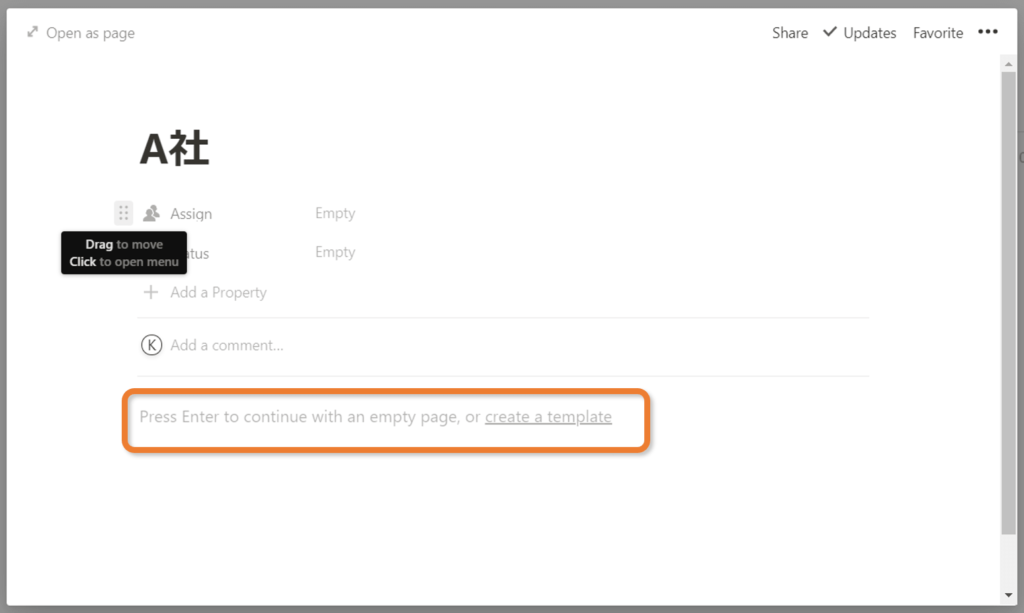
まずは、オレンジの枠内をクリックします。
テンプレートを使用したい場合には、「create a template」をクリック。
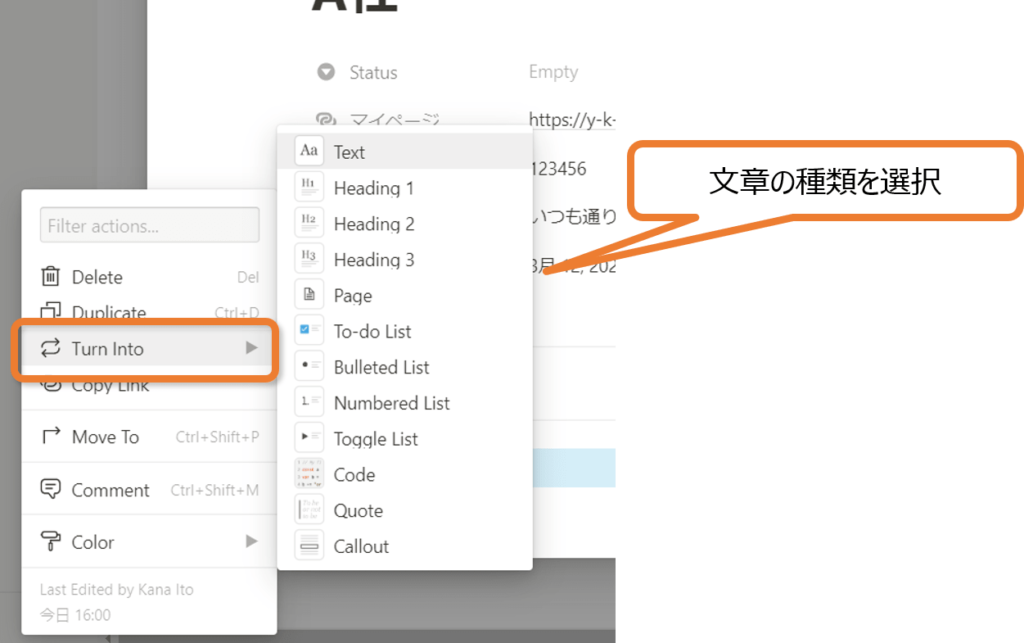
また、文章の種類(文字の大きさやTo Do Listの作成など)をする場合には、「Turn Into」から行います。

今回は、「Heading1」と「To-Do List」を使用して、専攻プロセスを作成しました。

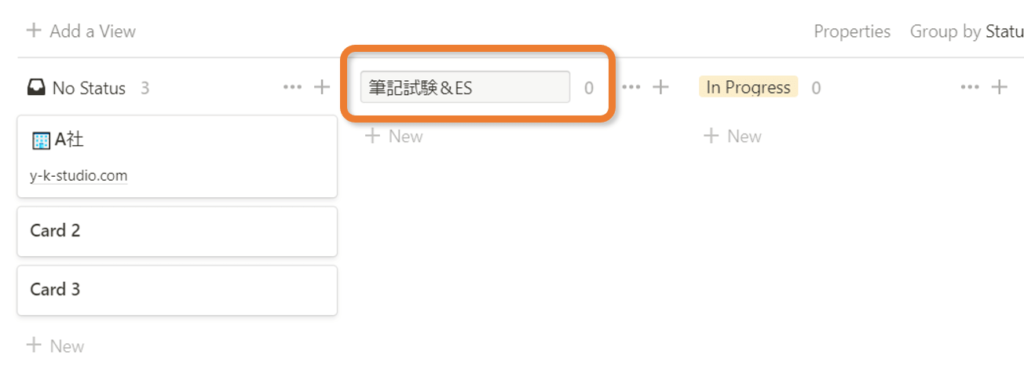
3.グループを作成
グループの名前を決める

今回作ったグループは、「筆記試験&ES」「一次面接」「二次面接」「三次面接」「内定」「お祈り」の5つです。
4.その他の設定
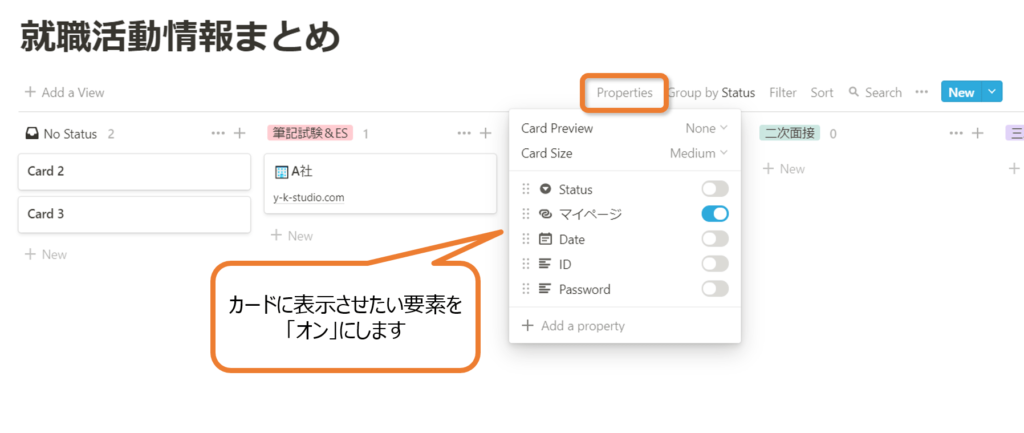
◆要素の表示設定
「Properties」をクリックし、カードに表示される要素を決めます。

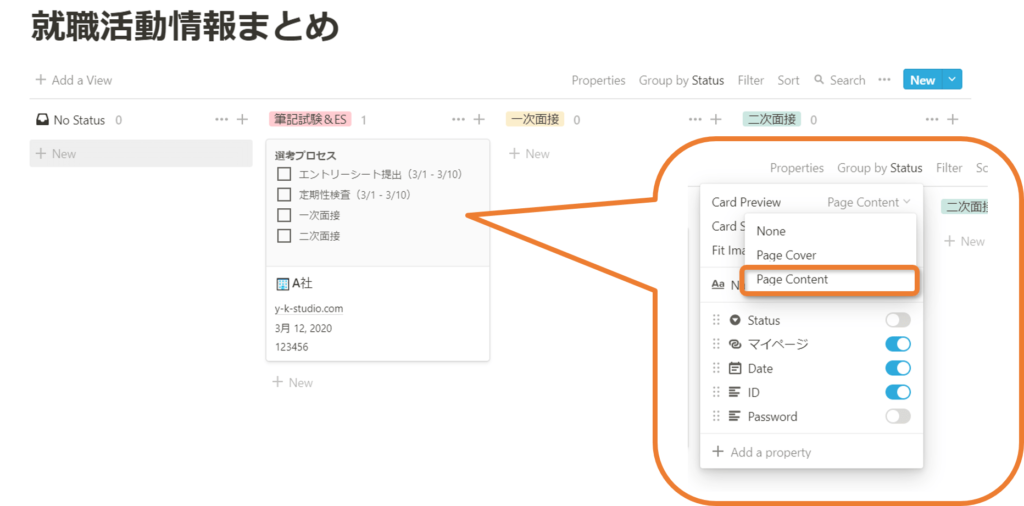
◆カードの表示変更
「Properties」⇒「Card Preview」をクリックすると、カードの表示形式を変更で来ます。
「Page Content」を選択すると、To Doリストを見ることができるので、とても便利です。

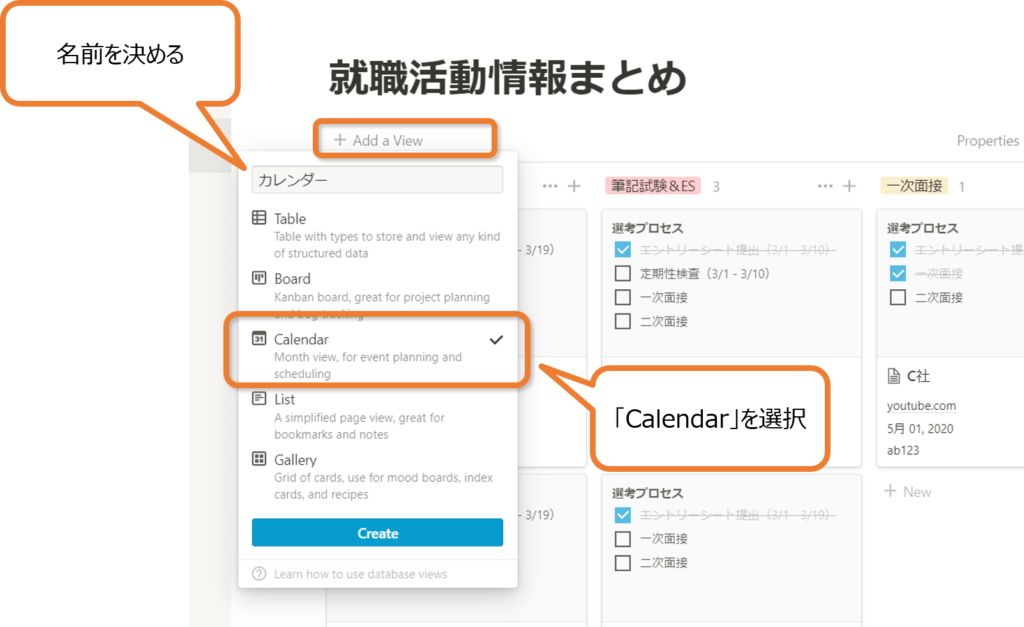
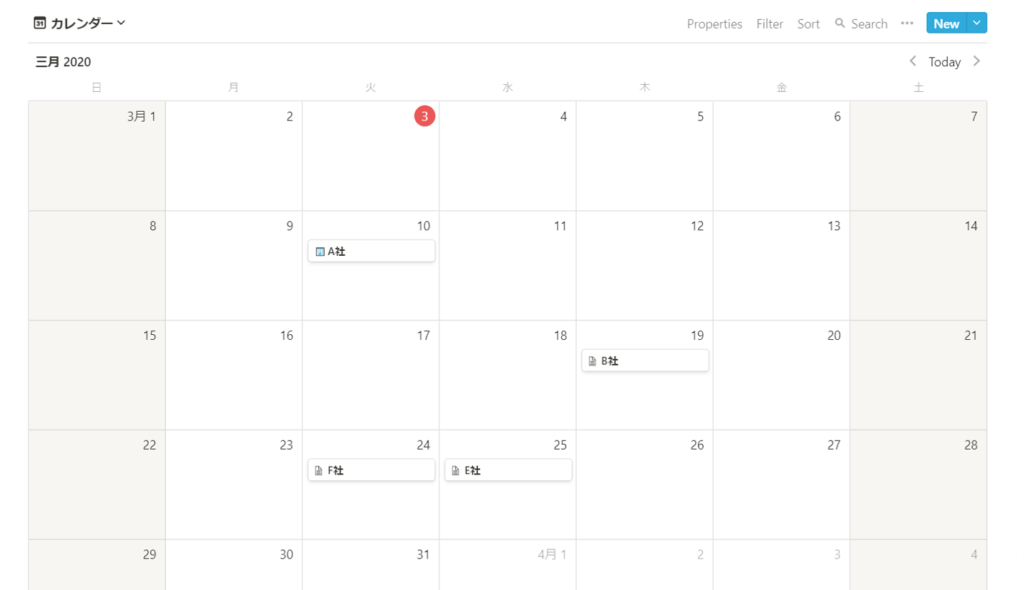
5.カレンダーの作成
①「Add a View」をクリックし、「Calendar」を選択

このように、ボードで設定したDateをカレンダーで見ることができます。

まとめ
今回はNotionの活用方法の1つとして、「就職活動情報まとめ」を紹介しました。
Yoshitakaのように、多くの企業にエントリーシートを提出して、IDや面接日時がわからなくなる人も多いと思います。
そんな時にNotionを使って情報を一元管理しちゃいましょう!
また、今回は「就職活動情報まとめ」の方法をご紹介しましたが、Notionの使い方はこれだけじゃありません!
ぜひ、自分なりのまとめを作成してみてくださいね。



コメント