WordPressで記事を書くときに最も使うプラグインと言っても過言ではない「AddQucikTag」
例えば、AddQuickTagを使えば
- 何時でも何処でも簡単に呼び出せる
- 記事を書くのが早くなる
- カスタマイズが楽しくなる
のような、ボックスを簡単に表示させることができます。
もし仮にAddQuickTagを使わないと……
<div class="s-box s-yellow">
<div class="s-box-title">メリット</div>
<div class="s-box-content">
<ol>
<li>何時でも何処でも簡単に呼び出せる</li>
<li>記事を書くのが早くなる</li>
<li>カスタマイズが楽しくなる</li>
</ol>
</div>
</div>というコードを毎回書かなければなりません!
これでは記事を書くのが大変すぎて、やる気が起きませんよね。
これを解決してくれるのが、AddQuickTagなんです!
AddQuickTagの使い方
手順は以下の通りです。
1.プラグイン(AddQuicktag)を新規追加
2.タグの新規登録
3.エディタから実際にタグを呼び出す
STEP1 : プラグイン(AddQuicktag)を新規追加
それでは、STEP1から順にやっていきましょう。
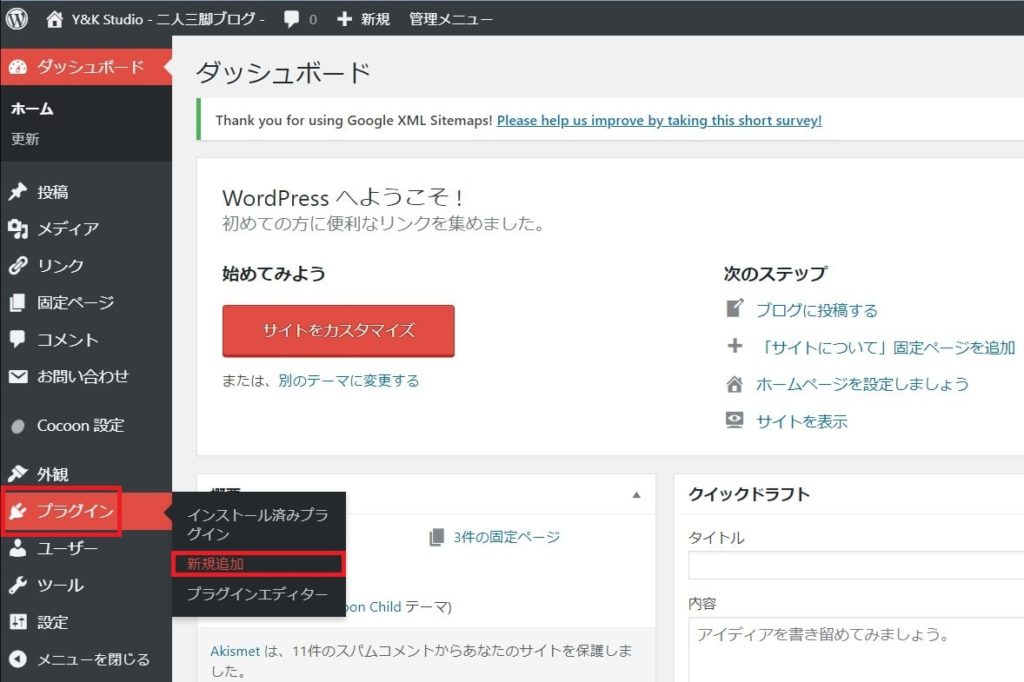
STEP1-1 : WordPressのホーム画面からプラグイン > 新規追加を選択

WordPressの管理画面の左に表示されているプラグインから、新規追加をクリック。
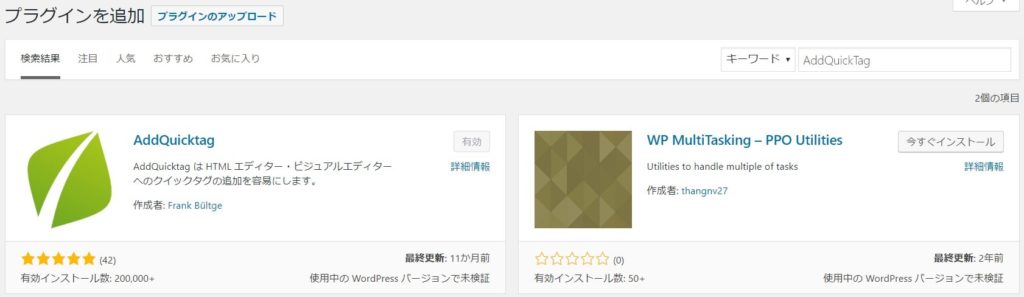
STEP1-2 : 「AddQuickTag」と検索してインストール

右上に表示されている検索窓に「AddQuickTag」と入力して、Enterを押して検索します。
検索して出てきたAddQuickTagの「今すぐインストール」をクリックしてインストールしましょう。
インストールが終われば、「有効化」をクリックです!
STEP2 : タグの新規登録
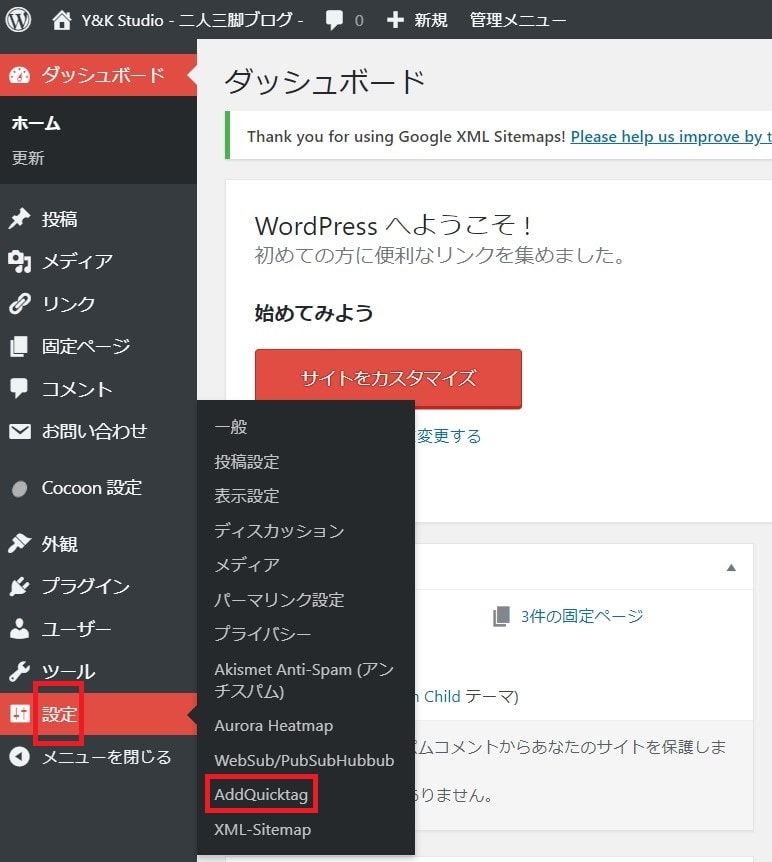
STEP2-1 : WordPressのホーム画面から設定 > AddQuickTagを選択

QuickTagのインストールと有効化に成功したら、次はQucikTagの設定を行っていきます。
STEP2-2 : ボタンのラベルを決めよう

ボタンのラベル名は何でも構いませんが、シンプルにわかりやすい名前を付けるのが良いと思います。
STEP2-3 : 開始タグを入力しよう
開始タグの場所に使用したいコードを入力しましょう。

今回は、下記のコードを開始タグにコピペしましょう。
<div class="s_memo">
<div class="s_memo_ttl">MEMO</div>
ここにテキストを入力
</div>更にこれだけでは、デザインが崩れてしまうので、下記のコードを外観 > テーマエディター > style.cssにコピペしてください。
.s_memo {
margin-bottom: 1.5em;
padding: 1em;
background: #fff9e5;
color: #545454;
}
.s_memo_ttl {
margin-bottom: 5px;
color: #ffb36b;
font-size: 1.2em;
font-weight: bold;
}
.s_memo_ttl:before {
display: inline-block;
width: 30px;
height: 30px;
line-height: 30px;
margin: 0 6px 0 0;
border-radius: 50%;
color: #fff;
font-family: FontAwesome;
font-weight: normal;
text-align: center;
vertical-align: middle;
}
.s_memo .s_memo_ttl:before {
background-color: #ffb36b;
content: "\f040";
}HTMLのコードは基本的に開始と終わりを表すコードが存在します。
例えば<div>文字を出力</div>というHTMLのコードでは<div>が開始タグに相当し、</div>が終了タグに相当します。
今回は開始タグに終了タグである</div>までを全部入れているので、終了タグに何も書く必要はありません。
STEP2-4 : 右の項目をチェックして変更を保存しよう

書いてある文字を読めば類推する人もいるかもしれませんが、右に表示されているのは、どの画面で使用可能にするのかを設定する項目です。
基本的には全てにチェックを入れておいて大丈夫です!
STEP3 : エディタから実際にタグを呼び出す
では、登録したタグを呼び出してみましょう!
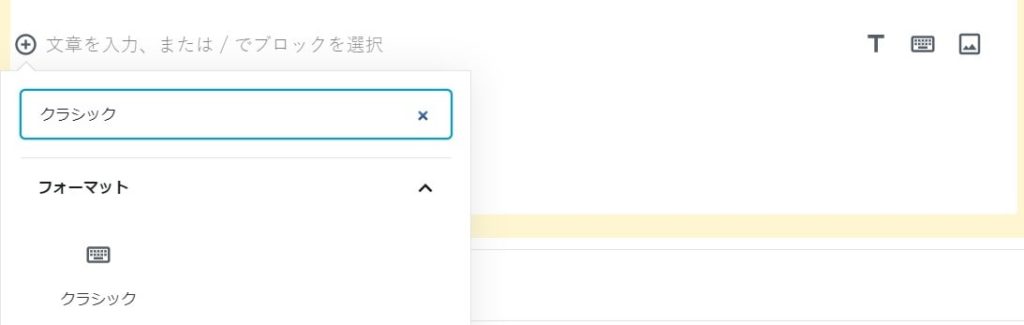
STEP3-1 : ビジュアルエディタからクラシックエディタを呼び出す

私が普段使っているWordPressの無料テーマ「Cocoon」の例を出すと、検索からクラシックと入力すればクラシックエディタを使うことができます。
STEP3-2 : QuickTagを選択する

左上に表示されているQuickTagを選択しましょう。
STEP2-2で設定したラベルが表示されるので、それをクリックしましょう。
以下のように表示されていれば、成功です。
ここにテキストを入力
AddQuickTagの使い方は以上となります。
AddQuickTagを使ったカスタマイズ記事は多いので、是非、AddQuickTagを使ってカスタマイズを楽しんでくださいね!


コメント