前回、ショートコードでカテゴリーラベルを表示する方法をご紹介しました。
今回は、ショートコードで執筆日、または更新日を表示する方法をご紹介します!
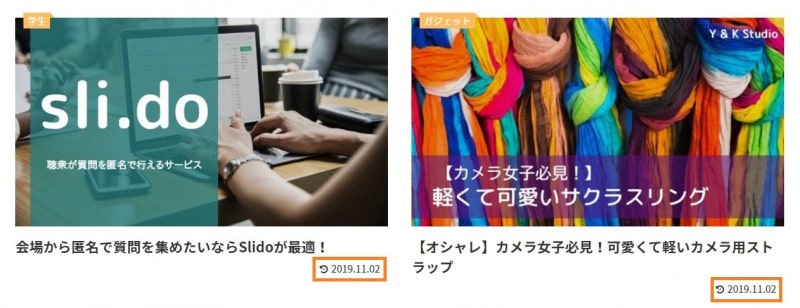
完成イメージ
今回、カスタマイズしたショートコードを用いて表示されるのはこんな感じです。

カスタマイズ方法
手順は以下の通りです。
カスタマイズ手順
- STEP1PHPをコピー & ペースト外観 > テーマエディター > function.phpにペーストします
- STEP2CSSをコピー & ペースト外観 > テーマエディター > style.cssにペーストします
STEP1 : PHPをコピー & ペースト
以下のコードをコピー&ペーストしてください。
カテゴリーラベルも表示させたい人は以下のPHPコードをコピー
function get_widget_entry_card_link_tag($atts){
extract(shortcode_atts(array(
'prefix' => WIDGET_NEW_ENTRY_CARD_PREFIX,
'url' => null,
'title' => null,
'snippet' => null,
'thumb_size' => null,
'image_attributes' => null,
'ribbon_no' => null,
'type' => null,
), $atts));
$ribbon_tag = get_navi_card_ribbon_tag($ribbon_no);
ob_start(); ?>
<a href="<?php echo esc_url($url); ?>" class="<?php echo $prefix; ?>-entry-card-link widget-entry-card-link a-wrap" title="<?php echo esc_attr($title); ?>">
<div class="<?php echo $prefix; ?>-entry-card widget-entry-card e-card cf">
<?php echo $ribbon_tag; ?>
<figure class="<?php echo $prefix; ?>-entry-card-thumb widget-entry-card-thumb card-thumb">
<?php
if (is_widget_navi_entry_card_prefix($prefix)) {
echo get_navi_entry_card_thumbnail_tag($image_attributes, $title);
} else {
echo get_widget_entry_card_thumbnail_tag($prefix, $thumb_size, $type);
}
?>
</figure><!-- /.entry-card-thumb -->
<div class="<?php echo $prefix; ?>-entry-card-content widget-entry-card-content card-content">
<div class="<?php echo $prefix; ?>-entry-card-title widget-entry-card-title card-title"><?php echo $title;?></div>
<?php the_nolink_category(); ?>
<?php
if (!is_widget_navi_entry_card_prefix($prefix)) {
generate_widget_entry_card_date($prefix);
} ?>
</div><!-- /.entry-content -->
</div><!-- /.entry-card -->
</a><!-- /.entry-card-link -->
<?php
return ob_get_clean();
}
function generate_popular_entries_tag($atts){
extract(shortcode_atts(array(
'days' => 'all',
'entry_count' => 5,
'entry_type' => ET_DEFAULT,
'ranking_visible' => 0,
'pv_visible' => 0,
'cat_ids' => array(),
'exclude_post_ids' => array(),
'exclude_cat_ids' => array(),
'bold' => 0,
'arrow' => 0,
'class' => null,
), $atts));
$records = get_access_ranking_records($days, $entry_count, $entry_type, $cat_ids, $exclude_post_ids, $exclude_cat_ids);
$thumb_size = get_popular_entries_thumbnail_size($entry_type);
$atts = array(
'type' => $entry_type,
'ranking_visible' => $ranking_visible,
'pv_visible' => $pv_visible,
'bold' => $bold,
'arrow' => $arrow,
'class' => $class,
);
$cards_classes = get_additional_widget_entry_cards_classes($atts);
?>
<div class="popular-entry-cards widget-entry-cards no-icon cf<?php echo $cards_classes; ?>">
<?php if ( $records ) :
$i = 1;
foreach ($records as $post):
$permalink = get_permalink( $post->ID );
$title = $post->post_title;
//$no_thumbnail_url = get_template_directory_uri().'/images/no-image-320.png';
$no_thumbnail_url = ($entry_type == ET_DEFAULT) ? get_no_image_120x68_url() : get_no_image_320x180_url();
$w = ($entry_type == ET_DEFAULT) ? THUMB120WIDTH : THUMB320WIDTH;
$h = ($entry_type == ET_DEFAULT) ? THUMB120HEIGHT : THUMB320HEIGHT;
//$no_thumbnail_url = get_no_image_320x180_url();
$post_thumbnail = get_the_post_thumbnail( $post->ID, $thumb_size, array('alt' => '') );
$pv = $post->sum_count;
if ($post_thumbnail) {
$post_thumbnail_img = $post_thumbnail;
} else {
$post_thumbnail_img = '<img src="'.esc_url($no_thumbnail_url).'" alt="" class="no-image popular-entry-card-thumb-no-image widget-entry-card-thumb-no-image" width="'.$w.'" height="'.$h.'" />';
}
$pv_tag = null;
if ($pv_visible){
$pv_text = $pv == '1' ? $pv.' view' : $pv.' views';
$pv_tag = '<span class="popular-entry-card-pv widget-entry-card-pv">'.$pv_text.'</span>';
}
?>
<a href="<?php echo $permalink; ?>" class="popular-entry-card-link a-wrap no-<?php echo $i; ?>" title="<?php echo esc_attr($title); ?>">
<div class="popular-entry-card widget-entry-card e-card cf">
<figure class="popular-entry-card-thumb widget-entry-card-thumb card-thumb">
<?php echo $post_thumbnail_img; ?>
<?php
$is_visible = apply_filters('is_popular_entry_card_category_label_visible', true);
$is_visible = apply_filters('is_widget_entry_card_category_label_visible', $is_visible);
the_nolink_category($post->ID, $is_visible); ?>
</figure><!-- /.popular-entry-card-thumb -->
<div class="popular-entry-card-content widget-entry-card-content card-content">
<span class="popular-entry-card-title widget-entry-card-title card-title"><?php echo $title;?></span>
<?php generate_widget_entry_card_date('popular', $post->ID); ?>
</div><!-- /.popular-entry-content -->
<?php if ($entry_type == ET_LARGE_THUMB_ON): ?>
<?php echo $pv_tag; ?>
<?php endif ?>
</div><!-- /.popular-entry-card -->
</a><!-- /.popular-entry-card-link -->
<?php
$i++;
endforeach;
else :
echo '<p>'.__( '人気記事は見つかりませんでした。', THEME_NAME ).'</p>';//見つからない時のメッセージ
endif; ?>
</div>
<?php
}投稿日・更新日のみ表示したい人は以下のPHPコードをコピー
function get_widget_entry_card_link_tag($atts){
extract(shortcode_atts(array(
'prefix' => WIDGET_NEW_ENTRY_CARD_PREFIX,
'url' => null,
'title' => null,
'snippet' => null,
'thumb_size' => null,
'image_attributes' => null,
'ribbon_no' => null,
'type' => null,
), $atts));
$ribbon_tag = get_navi_card_ribbon_tag($ribbon_no);
ob_start(); ?>
<a href="<?php echo esc_url($url); ?>" class="<?php echo $prefix; ?>-entry-card-link widget-entry-card-link a-wrap" title="<?php echo esc_attr($title); ?>">
<div class="<?php echo $prefix; ?>-entry-card widget-entry-card e-card cf">
<?php echo $ribbon_tag; ?>
<figure class="<?php echo $prefix; ?>-entry-card-thumb widget-entry-card-thumb card-thumb">
<?php
if (is_widget_navi_entry_card_prefix($prefix)) {
echo get_navi_entry_card_thumbnail_tag($image_attributes, $title);
} else {
echo get_widget_entry_card_thumbnail_tag($prefix, $thumb_size, $type);
}
?>
</figure><!-- /.entry-card-thumb -->
<div class="<?php echo $prefix; ?>-entry-card-content widget-entry-card-content card-content">
<div class="<?php echo $prefix; ?>-entry-card-title widget-entry-card-title card-title"><?php echo $title;?></div>
<?php
if (!is_widget_navi_entry_card_prefix($prefix)) {
generate_widget_entry_card_date($prefix);
} ?>
</div><!-- /.entry-content -->
</div><!-- /.entry-card -->
</a><!-- /.entry-card-link -->
<?php
return ob_get_clean();
}
function generate_popular_entries_tag($atts){
extract(shortcode_atts(array(
'days' => 'all',
'entry_count' => 5,
'entry_type' => ET_DEFAULT,
'ranking_visible' => 0,
'pv_visible' => 0,
'cat_ids' => array(),
'exclude_post_ids' => array(),
'exclude_cat_ids' => array(),
'bold' => 0,
'arrow' => 0,
'class' => null,
), $atts));
$records = get_access_ranking_records($days, $entry_count, $entry_type, $cat_ids, $exclude_post_ids, $exclude_cat_ids);
$thumb_size = get_popular_entries_thumbnail_size($entry_type);
$atts = array(
'type' => $entry_type,
'ranking_visible' => $ranking_visible,
'pv_visible' => $pv_visible,
'bold' => $bold,
'arrow' => $arrow,
'class' => $class,
);
$cards_classes = get_additional_widget_entry_cards_classes($atts);
?>
<div class="popular-entry-cards widget-entry-cards no-icon cf<?php echo $cards_classes; ?>">
<?php if ( $records ) :
$i = 1;
foreach ($records as $post):
$permalink = get_permalink( $post->ID );
$title = $post->post_title;
//$no_thumbnail_url = get_template_directory_uri().'/images/no-image-320.png';
$no_thumbnail_url = ($entry_type == ET_DEFAULT) ? get_no_image_120x68_url() : get_no_image_320x180_url();
$w = ($entry_type == ET_DEFAULT) ? THUMB120WIDTH : THUMB320WIDTH;
$h = ($entry_type == ET_DEFAULT) ? THUMB120HEIGHT : THUMB320HEIGHT;
//$no_thumbnail_url = get_no_image_320x180_url();
$post_thumbnail = get_the_post_thumbnail( $post->ID, $thumb_size, array('alt' => '') );
$pv = $post->sum_count;
if ($post_thumbnail) {
$post_thumbnail_img = $post_thumbnail;
} else {
$post_thumbnail_img = '<img src="'.esc_url($no_thumbnail_url).'" alt="" class="no-image popular-entry-card-thumb-no-image widget-entry-card-thumb-no-image" width="'.$w.'" height="'.$h.'" />';
}
$pv_tag = null;
if ($pv_visible){
$pv_text = $pv == '1' ? $pv.' view' : $pv.' views';
$pv_tag = '<span class="popular-entry-card-pv widget-entry-card-pv">'.$pv_text.'</span>';
}
?>
<a href="<?php echo $permalink; ?>" class="popular-entry-card-link a-wrap no-<?php echo $i; ?>" title="<?php echo esc_attr($title); ?>">
<div class="popular-entry-card widget-entry-card e-card cf">
<figure class="popular-entry-card-thumb widget-entry-card-thumb card-thumb">
<?php echo $post_thumbnail_img; ?>
<?php
$is_visible = apply_filters('is_popular_entry_card_category_label_visible', false);
$is_visible = apply_filters('is_widget_entry_card_category_label_visible', $is_visible);
the_nolink_category($post->ID, $is_visible); ?>
</figure><!-- /.popular-entry-card-thumb -->
<div class="popular-entry-card-content widget-entry-card-content card-content">
<span class="popular-entry-card-title widget-entry-card-title card-title"><?php echo $title;?></span>
<?php generate_widget_entry_card_date('popular', $post->ID); ?>
</div><!-- /.popular-entry-content -->
<?php if ($entry_type == ET_LARGE_THUMB_ON): ?>
<?php echo $pv_tag; ?>
<?php endif ?>
</div><!-- /.popular-entry-card -->
</a><!-- /.popular-entry-card-link -->
<?php
$i++;
endforeach;
else :
echo '<p>'.__( '人気記事は見つかりませんでした。', THEME_NAME ).'</p>';//見つからない時のメッセージ
endif; ?>
</div>
<?php
}ここから、投稿日・更新日のPHPになります。
- 投稿日・更新日を両方表示
- 更新日のみ表示(更新日が無い場合は投稿日を表示)
上記2つのパターンを用意していますので、どちらか好みの方を1つ選んでコピーしてください。
投稿日・更新日の両方とも表示したい人は以下のPHPコードをコピー
function generate_widget_entry_card_date($prefix, $post_id = null){?>
<div class="<?php echo $prefix; ?>-entry-card-date widget-entry-card-date">
<span class="<?php echo $prefix; ?>-entry-card-post-date widget-entry-card-post-date post-date">
<?php echo get_the_time(get_site_date_format(), $post_id); ?></span>
<?php
//更新日の取得
$update_time = get_update_time(get_site_date_format(), $post_id);
if($update_time != null):
?>
<span class="<?php echo $prefix; ?>-entry-card-update-date widget-entry-card-update-date post-update"><?php echo $update_time; ?></span>
<?php endif; ?>
</div><?php
}更新日のみ表示したい人は以下のPHPコードをコピー
function generate_widget_entry_card_date($prefix, $post_id = null){?>
<div class="<?php echo $prefix; ?>-entry-card-date widget-entry-card-date">
<?php
//更新日の取得
$update_time = get_update_time(get_site_date_format(), $post_id);
if($update_time != null):
?>
<span class="<?php echo $prefix; ?>-entry-card-update-date widget-entry-card-update-date post-update"><?php echo $update_time; ?></span>
<?php endif; ?>
<?php
if($update_time == null):
?>
<span class="<?php echo $prefix; ?>-entry-card-post-date widget-entry-card-post-date post-date">
<?php echo get_the_time(get_site_date_format(), $post_id); ?></span>
<?php endif; ?>
</div><?php
}STEP2 : CSSをコピー & ペースト
カテゴリーラベルを表示する記事と同様に、このままでは、サイドバーやフッターなどにも表示されるので、それを介したい場合は以下のコードをコピーしてください。
/* サイドバーで非表示に */
.widget-sidebar .post-date,
.widget-sidebar .post-update {
display: none;
}
/* フッターで非表示に */
.widget-footer-mobile .post-date,
.widget-footer-mobile .post-update,
.widget-footer-center .post-date,
.widget-footer-center .post-update,
.widget-footer-right .post-date,
.widget-footer-right .post-update {
display: none
}他にもCocoonカスタマイズをしています
これ以外にもWordPress全般に関するカスタマイズやCocoon限定のカスタマイズ記事を書いていますので、良かったらご覧ください。




コメント
[…] 【Cocoon】新着・人気記事のショートコードで投稿日を表示 前回、ショートコードでカテゴリーラベルを表示する方法をご紹介しました。今回は、ショートコードで執筆日、または更新日 […]