
・Cocoonのトップページに人気記事を表示するのって難しい?
・有名ブロガーみたいなデザインにしたいけど知識が無いとできない?
そんな悩みや不安を解消します!
この記事ではCocoonユーザー用にトップページをカスタマイズする方法をご紹介!
有料WordPressテーマや有名ブロガーのトップページをコピペだけで真似ることができます。
- オリジナルトップページを作成できる
- 読んでほしい記事を自分で選べる
- 収益が増える!━━━かもしれない
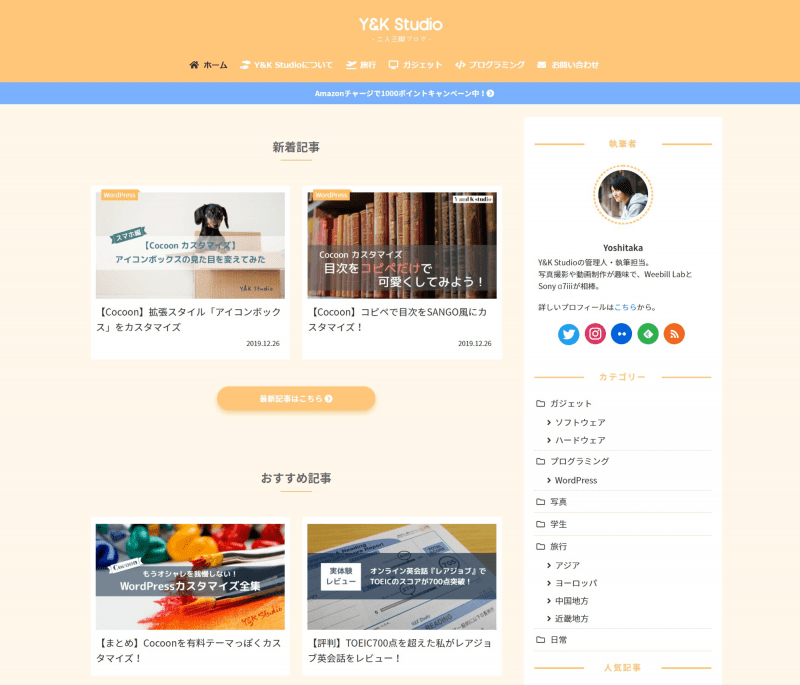
完成イメージ
完成イメージは弊ブログのトップページです。

デザインが好きじゃないよ~!という方はコメントください。
多少のデザイン変更であれば受け付けます。
カスタマイズ手順
カスタマイズ手順は以下の通り。
- STEP1固定ページ作成トップページ用の固定ページを新規作成
- STEP2固定ページ編集必要のない要素を非表示・削除
- STEP3CSSをコピー&ペースト外観 > テーマエディター > style.cssにペースト
- STEP4固定ページをフロントページに固定ページをトップページに設定
STEP1 : 固定ページ作成
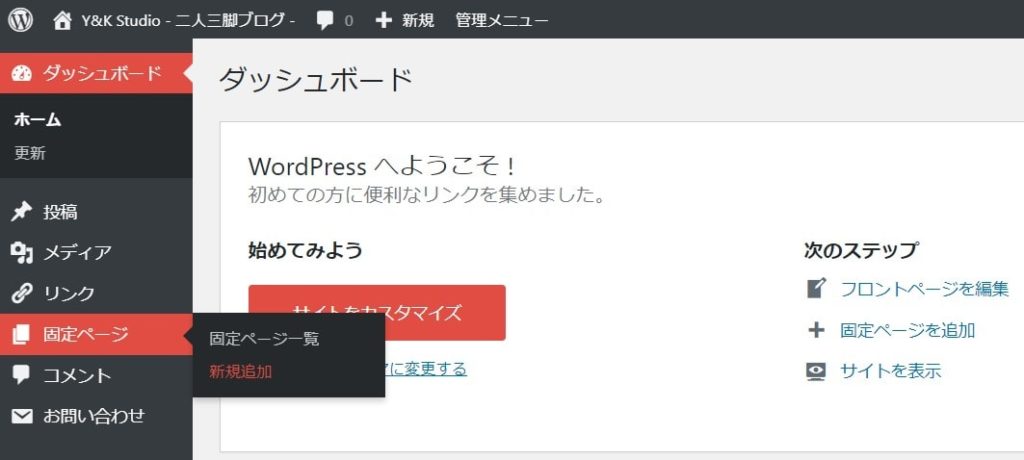
最初に、固定ページを作ります。
WordPressの管理画面から固定ページ > 新規追加を選択。

固定ページを作成したらタイトルにブログ名を書きましょう。

そして、本文には以下のコードをコピペしてください!
<h2 class="top_menu">
<span class="zero">
新着記事
</span>
</h2>
[new_list count="2" type=large_thumb bold="0" cats="all" children="0" modified="1" post_type="post"]
<div class="p-button">
<a href="ブログトップページのURL">最新記事はこちら <i class="fa fa-chevron-circle-right"></i></a>
</div>
<h2 class="top_menu">
<div class="zero">
おすすめ記事
</div>
</h2>
[navi_list name="おすすめ記事" type=large_thumb]
<h2 class="top_menu">
<span class="zero">
カテゴリ1
</span>
</h2>
[new_list count="4" cats="all" type="large_thumb"]
<div class="p-button">
<a href="カテゴリページURL">カテゴリ1の記事はこちら <i class="fa fa-chevron-circle-right"></i></a>
</div>
<h2 class="top_menu">
<span class="zero">
カテゴリ2
</span>
</h2>
[new_list count="4" cats="all" type="large_thumb" class="mobile-2"]
<div class="p-button">
<a href="カテゴリページURL">カテゴリ2の記事はこちら <i class="fa fa-chevron-circle-right"></i></a>
</div>
<h2 class="top_menu">
<span class="zero">
カテゴリ3
</span>
</h2>
[new_list count="4" cats="all" type="large_thumb" class="mobile-2"]
<div class="p-button">
<a href="カテゴリページURL">カテゴリ3の記事はこちら <i class="fa fa-chevron-circle-right"></i></a>
</div>コード内にある[new_list]や[navi_list]に関してはCocoon製作者のわいひらさんが記事を書いてくださっているので、そちらをご覧ください。
関連記事 意図した記事一覧を作成できる「ナビカード」ショートコードの使い方
【要チェック! 】 ショートコードを使う時の注意点
Cocoonのショートコードでは新着記事([new_list])や人気記事([popular_list])を使用するとカテゴリーラベルや記事の投稿日・更新日などの情報が表示されません。
デフォルトのトップページでは出ていたのに、固定ページをトップページにしたら出なくなって困る!
そういう方は多いと思います。
なので、そういう方は以下のリンクをお読みください!
3分で解決できる方法をご紹介しております。
STEP2 : 固定ページ編集
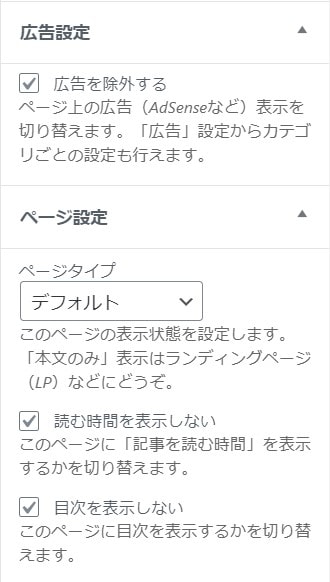
固定ページ右側にある「広告」と「目次」、「読む時間の表示」の3つを非表示にしましょう。

ここまでが完了したら右上の公開ボタンを押して、公開!
【要チェック!】新着記事一覧ページを作成
フロントページに新着記事一覧ページを用意する人は、もう1つ固定ページを作成します!
固定ページのタイトルは「記事一覧」にしておきましょう。
パーマリンクを私はarchiveにしていますが、articlesなど何でも構いません!
記事タイトルを設定出来たら、こちらも公開!

STEP3 : CSSをコピー&ペースト
以下のコードを外観 > テーマエディター > style.cssもしくは外観 > カスタマイズ > 追加CSSに追記してください。
body .entry-content>*:first-child {
margin-top: .1em !important;
}
h2.top_menu {
font-size: 1.4em;
border-left: none;
background-color: #FFF7ea;
color: #666;
overflow: hidden;
text-align: center;
margin: 4em 0 0 !important;
padding-bottom: 0px !important;
}
h2.top_menu:after {
margin: .7rem auto 0;
content: "";
display: block;
width: 60px;
height: 1px;
background-color: #ff8c00;
}
.page .breadcrumb,
.page .article-header,
.page .article-footer{
display: none;
}
.widget-entry-cards {
justify-content: space-between;
display: -webkit-flex;
display: -ms-flexbox;
display: -moz-box;
display: flex;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
}
.widget-entry-cards.card-large-image .a-wrap {
width: 48.5%;
margin: 1em 0;
max-width: none;
background: white;
padding: 10px;
}
.sidebar .widget-entry-cards.card-large-image .a-wrap {
width: 100%;
margin: 0;
}
.widget-entry-cards.card-large-image .a-wrap:nth-child(odd) {
margin-right: 3%;
}
.card-content {
padding-top: 10px;
line-height: 1.6;
}
.widget-entry-card-date {
text-align: right;
}
.p-button {
max-width: 300px;
margin: 0 auto;
}
.p-button a {
display: block;
margin:25px 0;
padding: 0.6em 0.8em;
border-radius: 2em;
color: #fff;
font-size: 15px;
font-weight: 700;
text-decoration: none;
background: #FFC679; /* ボタンの色を変更する時はここを変更 */
box-shadow: 0 5px 10px rgba(235, 160, 47, .5);
text-align: center;
-webkit-transition: all 0.3s;
transition: all 0.3s;
opacity:1;
}
.p-button a:hover{
box-shadow: none;
transform: translateY(3px);
opacity:1;
}
/*(スマホ)480px以下*/
@media screen and (max-width: 480px) {
.widget-entry-cards.card-large-image .a-wrap {
width: 100%;
}
.widget-entry-cards.card-large-image .a-wrap:nth-child(odd) {
margin-right: 0;
}
}STEP4 : 固定ページをフロントページに
ここが最終ステップ!
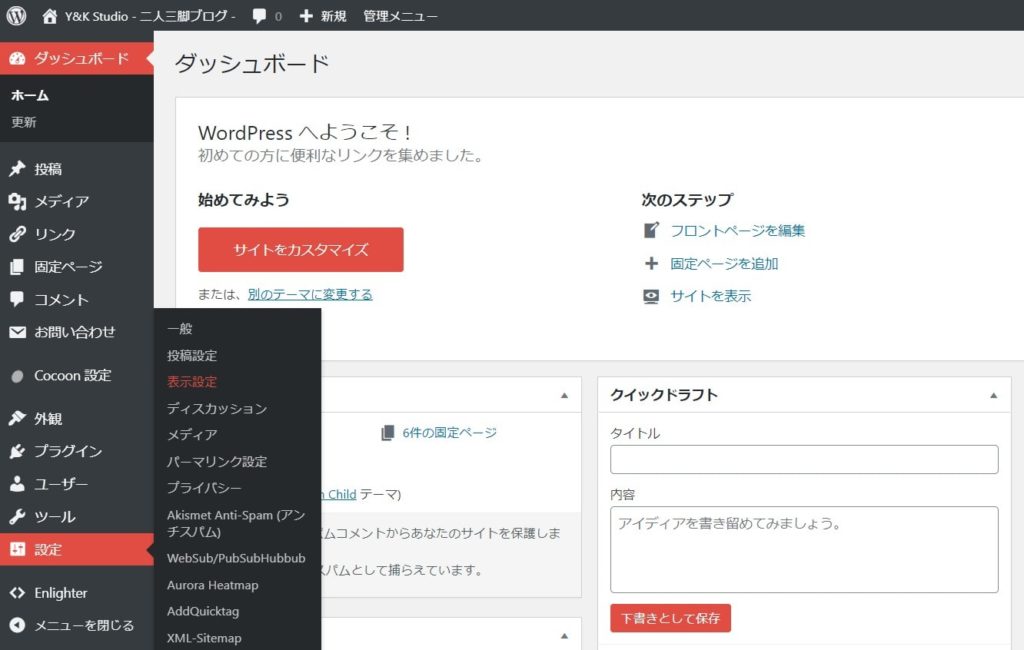
管理画面 > 設定 > 表示設定を選択しましょう。

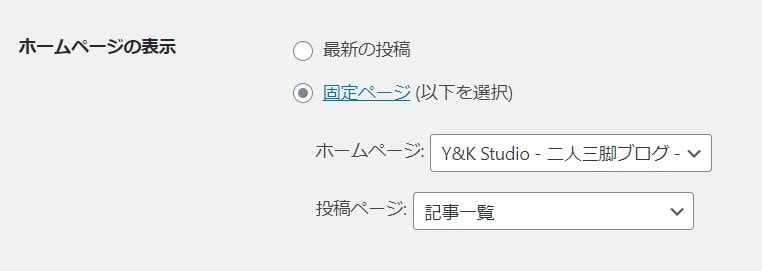
表示設定のページに行くと、一番上に「ホームページの表示」という項目があります。
固定ページの「ホームページ」に作成した固定ページを設定してください。
投稿ページは記事一覧を作成した人のみ設定しましょう。

これで全てが終了です。
貴方のブログのトップページを見て変更で来ているか確認しましょう!
お疲れさまでした。
Cocoonカスタマイズしています
今回はオリジナルトップページを作る方法をご紹介しました。
これ以外にもCocoonに関するカスタマイズをやっていますので、良ければそちらもご覧ください。





コメント
[…] Cocoonのトップページを有料テーマの様におしゃれカスタマイズこんにちは!自称CocoonカスタマイザーのYoshitaka( @yoshitaka_y )です。この記事はCocoonユーザー用にトップページをカスタマ […]