
疑問くん
・Highlighting Code Blockで行番号が表示されない
・解決策って何かないの?
そんな疑問を解決します。
ずばり、CocoonでHighlighting Code Blockが上手く表示されない原因はCocoonデフォルトの「高速化」です。
Cocoonはデフォルトでjavascriptが縮小化されており、Highlighting Code Blockで必要なjavascriptが上手く読み込めません。
つまり、Cocoonに縮小化しないjavascriptを指定する必要があるということ!
その方法を以下で紹介します。
解決方法

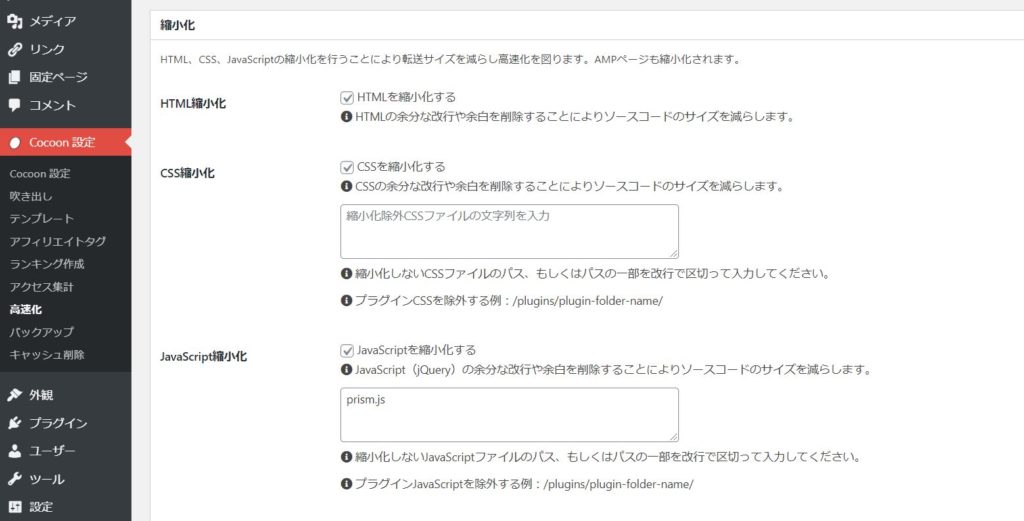
WordPressの管理画面からCocoon設定にマウスカーソルを合わせると「高速化」という欄が表示されるのでクリックしましょう。
すると、上記の画像のような画面が表示されるので、JavaScript縮小化の欄に以下のコードをコピペ!
prism.js
後は設定を保存すれば、正しく表示されます。
もしこれで正しく表示されない方がおられたらコメントください!
Highlighting Code Blockについて詳しく知りたい人は公式サイトをご覧ください。


コメント