2019年11月14日に無料WordPressテーマ「Cocoon」のバージョンが2.0.0になり、多くのブロックエディター機能が強化されました。
そして今回のアップデートでFont Awesome 5が漸く公式から使用できるように用意されましたね!
しかし、ここで、Font Awesome5を使ってやるぜ!ってなると実は大きな問題が立ちはだかる可能性が存在しちゃうんですよ。
なので今回は、CocoonユーザーがFont Awesome 4からFont Awesome 5へ移行する時に注意すべき点をご紹介します!
Font Awesomeとは
Font Awesomeってなんやねん!って方の為にFont Awesomeについて簡単に説明しておきます。
Font Awesomeとは、Web上でよく利用されるアイコンをアイコンフォントという文字として使うことができるツールのことを言います。画像ではなく文字なので、大きさ・回転・重ね表示、そして色までも変更することができます。Font Awesomeの一番凄い所は、素晴らしいアイコンが無料で、商用利用も可能な所です!
CocoonでFont Awesomeの使い方
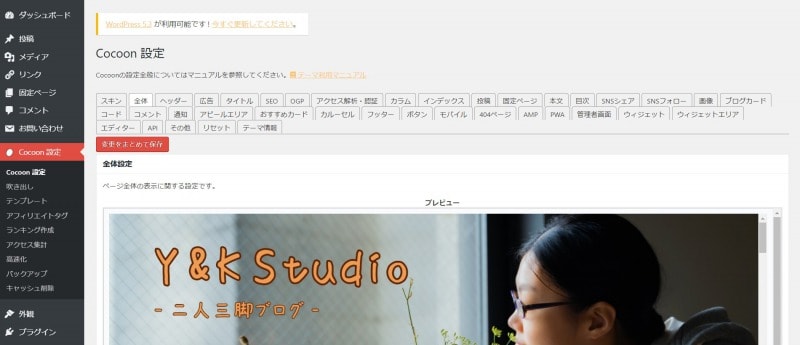
CocoonでFont Awesome 4を使うか5を使うのかを選ぶには、まずCocoonの管理画面に行きます。
そして、Cocoon設定画面から「全体」を選択しましょう。

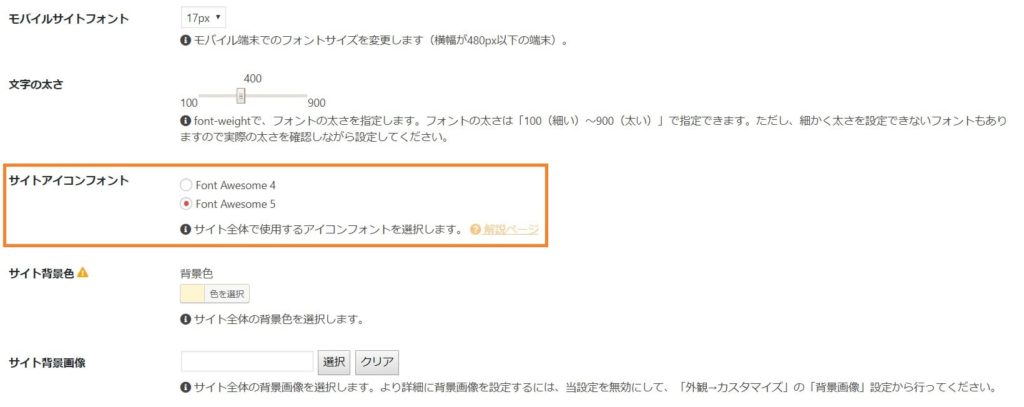
「全体」の下のほうに行くと、『文字の太さ 』 の下に『サイトアイコンフォント』という項目があるのがわかると思います。
そこで、使用したいFont Awesomeのバージョンを選びましょう!

Font Awesome 5を使用する時の注意点
さて、では本題のFont Awesome 5を使用する時の注意点をご紹介します。
例えばですが、Font Awesome 4でコードを書いたりコピー&ペーストした経験がある人は以下のようなコードを見たことがあると思います。
.toc-content ol li:before {
font-family: "FontAwesome";
content: "\f138";
position: absolute;
left : 0.5em;
color: #FFC679;
}しかし、Font Awesome 5を使うとした場合、上記のコードを以下のように変える必要があります。
.toc-content ol li:before {
font-family: "Font Awesome 5 Free";
content: "\f138";
position: absolute;
left : 0.5em;
color: #FFC679;
font-weight: bold;
}どこが違うかわかりますか?
まぁ見たら一目瞭然ではあるのですが、「font-family」の右側に書いてある文字が変わっているのと、一番下に「font-weight」という文字が加わっていますね。
実はFont Awesome 5を使うには、この2つ(font-family, font-weight)を編集・追加しなくてはならないのです。
では以下でfont-familyとfont-weightに分けて少し解説します。
font-familyに関して
「font-family」に関してはとても簡単です。
font-family: "FontAwesome";となっていたコードを
font-family: "Font Awesome 5 Free";と変更して頂ければ、基本的にOKです。
ですが、これは基本的なアイコンに関してのみで、Twiiterのアイコンなどは、指定の仕方が異なります。
例えば、TwitterのアイコンをFont Awesome 5で使う場合、font-familyの指定は以下のようになります。
font-family: "Font Awesome 5 Brands";これらをどうやって見分けらたいいんだ?って人はご安心ください。
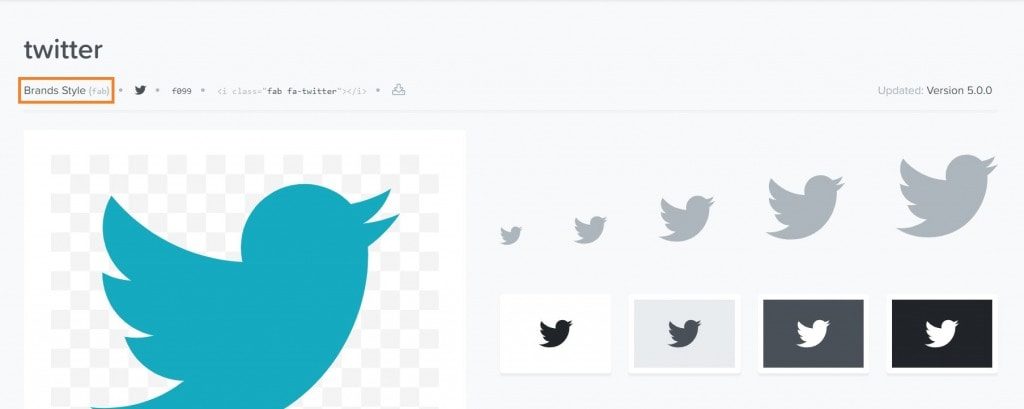
Font Awesome 5の公式サイトで使用したいアイコンを見つけたら以下の場所をご確認ください。

例として、Twitterは「Brands」であることがわかると思います。
Brands Styleならfont-familyはBrands、それ以外ならFreeと指定するという認識でOKです。
font-weightに関して
これに関して、実は指定する方法が2通りあります。
font-weightに数字を指定
これは、先ほど上で説明したfont-familyと関係しており、font-familyでFreeの場合とBrandsの場合で指定するFont-weightの値を変えるというものです。
では、どういう指定をするのかというと以下のコードを御覧ください。
font-family: "Font Awesome 5 Free";
font-weight: 900;font-family: "Font Awesome 5 Brands";
font-weight: 400;コードを見てわかると思いますが、Freeの場合は900を設定し、Brandsの場合は400を指定します。
これ以外の値はダメなの?と疑問に思うかもしれませんが、結論は「ダメ」です!
しかし、Freeが900でBrandsが400って覚えてられない!って人もおられると思います。
そんな人にオススメするのが2つ目の方法です。
font-weightにboldを指定
結論から先に示しますと、Freeだろうと、Brandsだろうと、以下のようにfont-weightを指定しましょう。
font-family: "Font Awesome 5 Free";
font-weight: bold;font-family: "Font Awesome 5 Brands";
font-weight: bold;font-wightにboldを指定するだけで、全てが解決します。
正直、全員この方法でも良いと思うのですが、基本的には上記の数字を指定するのがルールですので、ルールに従うべきだ!って人は1つ目の方法をご使用下さい。
Cocoonカスタマイズをしています
今回の記事は自分がFont Awesome 4から5にした際に上手くいかないことが起きたので、それを記事に纏めました。これが皆さんの助けになれば幸いです。
さて、当ブログ Y&K Studio – 二人三脚ブログ –はWordPressやCocoonのカスタマイズ記事を幾つかご紹介しております。実はCocoon開発者の「わいひら」さんにも参考にして頂いた経験もあったり。ちらっと。

もしカスタマイズにご興味が御座いましたら、是非、他の記事も見て頂けると幸いです。




コメント
[…] […]